The Events Calendar Shortcode & Block is a powerful tool for WordPress users to display and promote events on their websites. Sometimes you’d want to customize the appearance of events based on their categories to make them stand out or to provide visual cues to your visitors. One popular customization is changing the color of events based on their category. In this article, we’ll explore how you can achieve this using a bit of styling or CSS.
Understanding Event Categories and CSS Classes
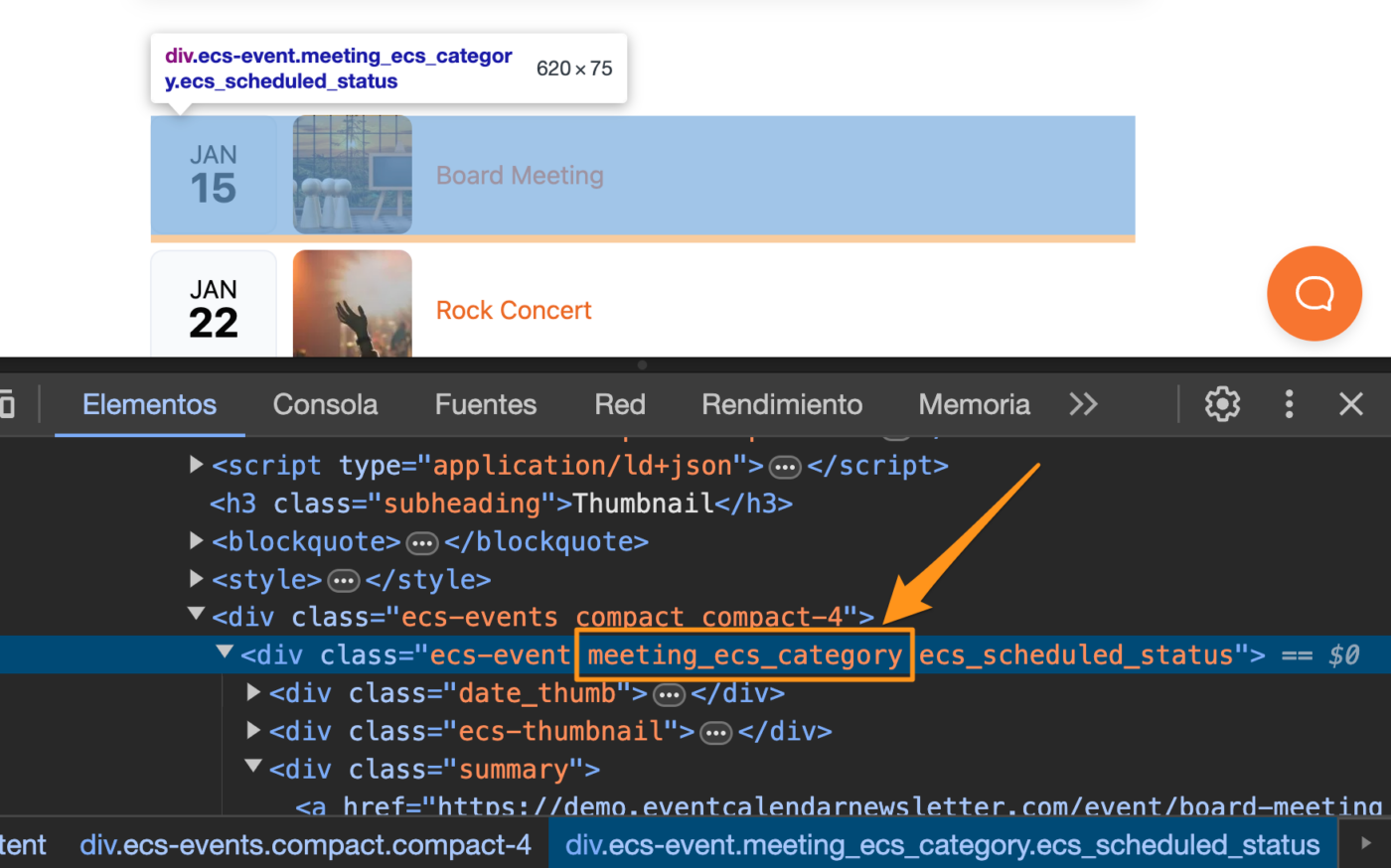
Before we dive into customization, it’s important to understand how The Events Calendar Shortcode & Block assigns CSS classes based on event categories. Each event category is associated with a unique CSS class, which you can leverage to apply custom styling. For instance, if you have a category named “Meeting,” events belonging to this category would be assigned the CSS class meeting_ecs_category except for with the Calendar design which we’ll take a look at later.

Customization for the Compact Design
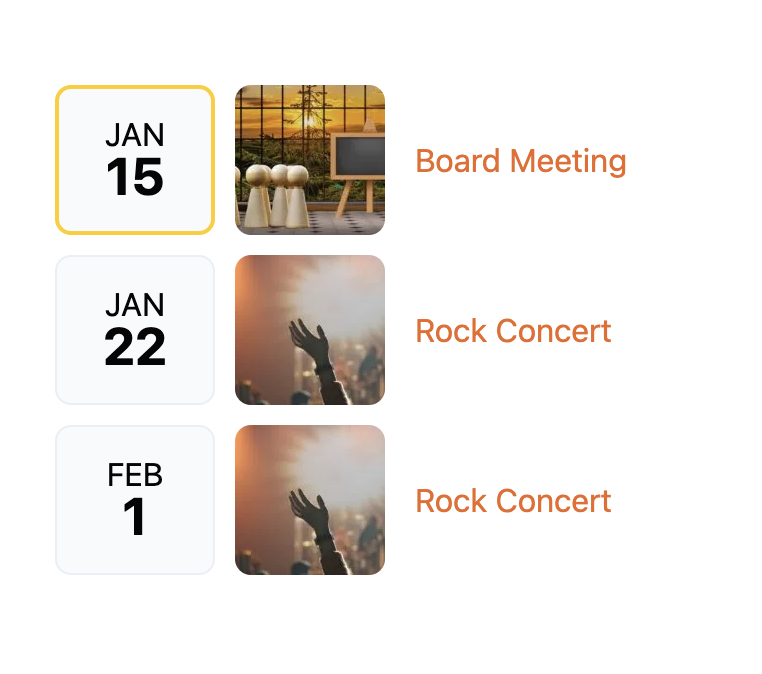
Now that we know events have a CSS class based on their category, we can add a bit of styling based on that, and apply custom styling to change event colors in the Compact design. For instance, to add a border around the date of events in the “Meeting” category, you could use:
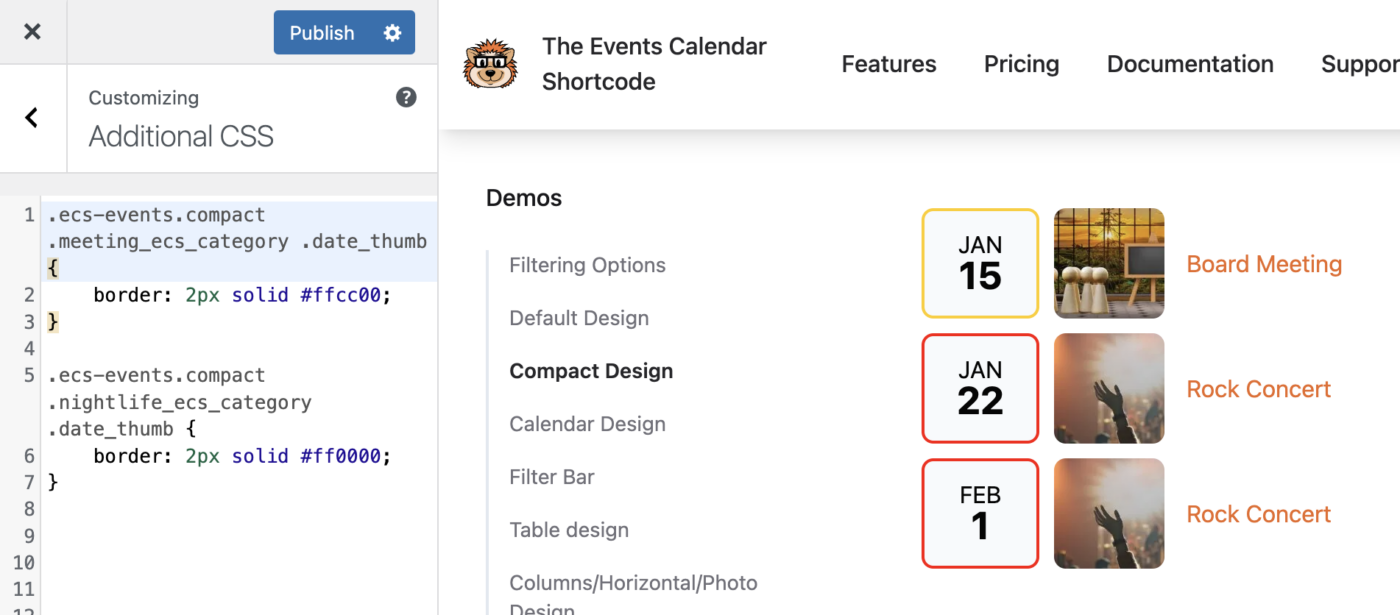
.ecs-events.compact .meeting_ecs_category .date_thumb {
border: 2px solid #ffcc00; /* Change to desired color */
}

You can use tools like this HTML Color Picker to choose the color you’d like, then adjust the border thickness and color as needed.
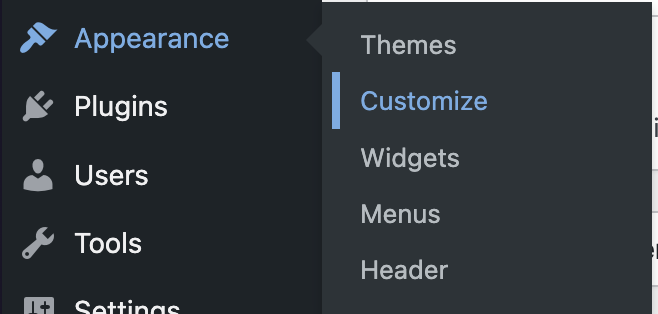
Add this CSS code to your site by going to Appearance > Customize in your WordPress back-end:

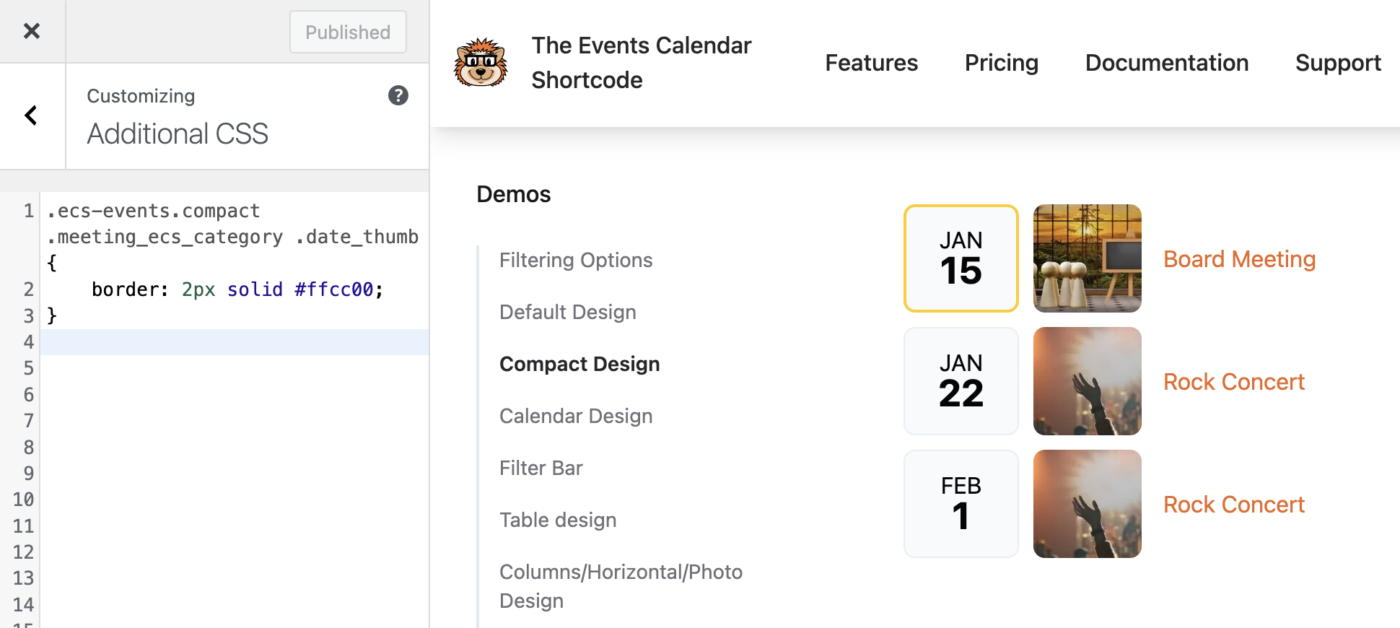
Then add the CSS by clicking the “Additional CSS” option:

If you don’t have an Appearance > Customize option, you can reach this page by adding /wp-admin/customize.php to the end of your domain name. If your website is example.com you would go to this page:
https://example.com/wp-admin/customize.php
From here you can click on the Additional CSS option and enter your CSS code.
You can continue to add additional CSS in order to change other categories as well, like the “Nightlife” category:
.ecs-events.compact .meeting_ecs_category .date_thumb {
border: 2px solid #ffcc00;
}
.ecs-events.compact .nightlife_ecs_category .date_thumb {
border: 2px solid #ff0000;
}

Customization for the Calendar Design
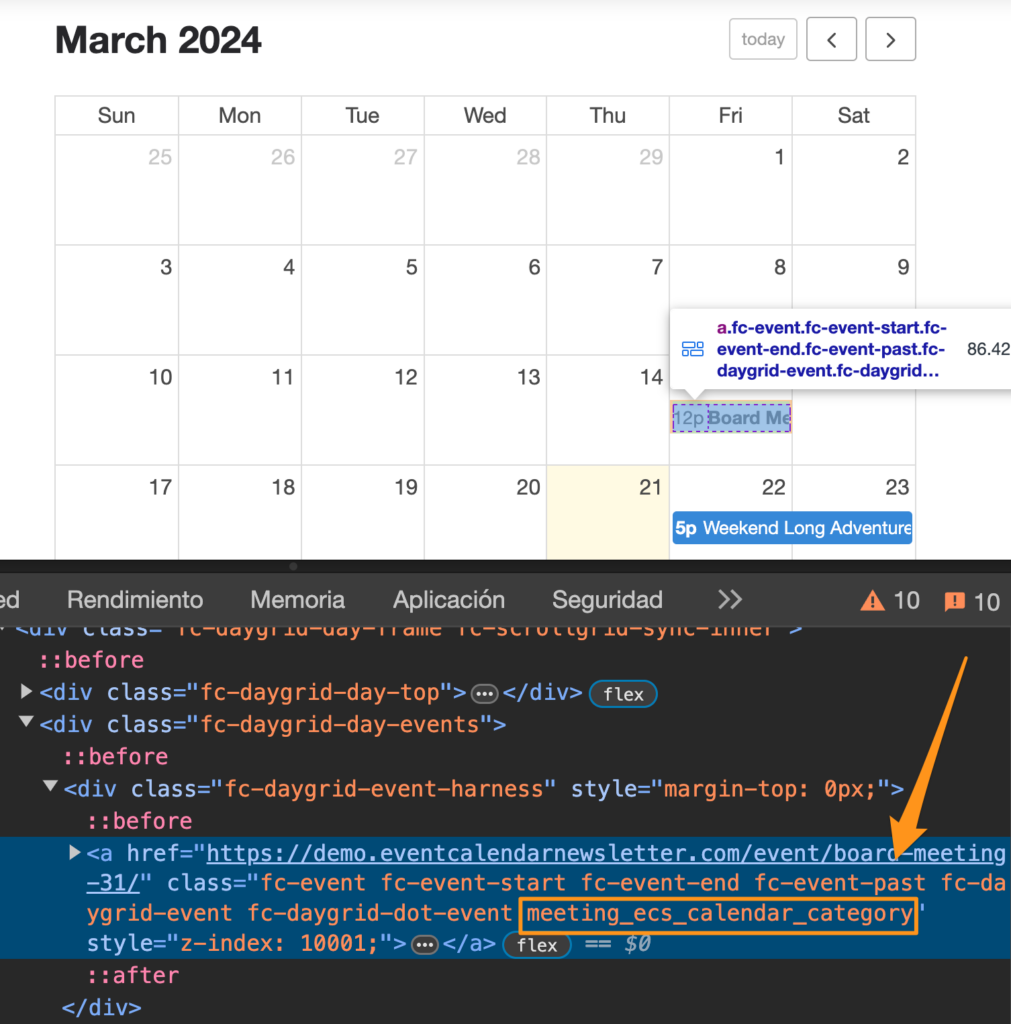
With the Calendar design, each event in the “Meeting” category will have the meeting_ecs_calendar_category class:

We can now write a bit of custom CSS to change the event colors. For example, to change the background color and text color of events in the “Meeting” category, you could use:
.ecs-events.calendar .meeting_ecs_calendar_category {
background-color: red; /* Change to desired color */
color: white !important; /* Change to desired text color */
}
Replace red with the color of your choice. You can add this CSS code to your theme’s custom CSS section or using a custom CSS plugin as shown in our Compact design example above.
Conclusion
Customizing event colors based on categories in The Events Calendar Shortcode & Block can enhance the visual appeal of your website and provide users with quick insights into event types. By leveraging CSS classes associated with event categories, you can easily apply custom styling to events in both full calendar and compact design views. Experiment with different color schemes and styles to find what best suits your website’s design and branding. With these simple CSS tweaks, you can create a more engaging and informative event display for your WordPress site.