The Events Calendar Shortcode & Block comes with a number of designs that look pretty good out of the box, there’s still times you might want to customize the look and feel of your events.
There’s a video here I made on how to add the CSS and help finding what to change:
or a longer version with more examples of finding rules to override:
Adding Custom CSS to Your Site
You can add custom styling or CSS to your site by going to Appearance > Customize in your WordPress back-end:

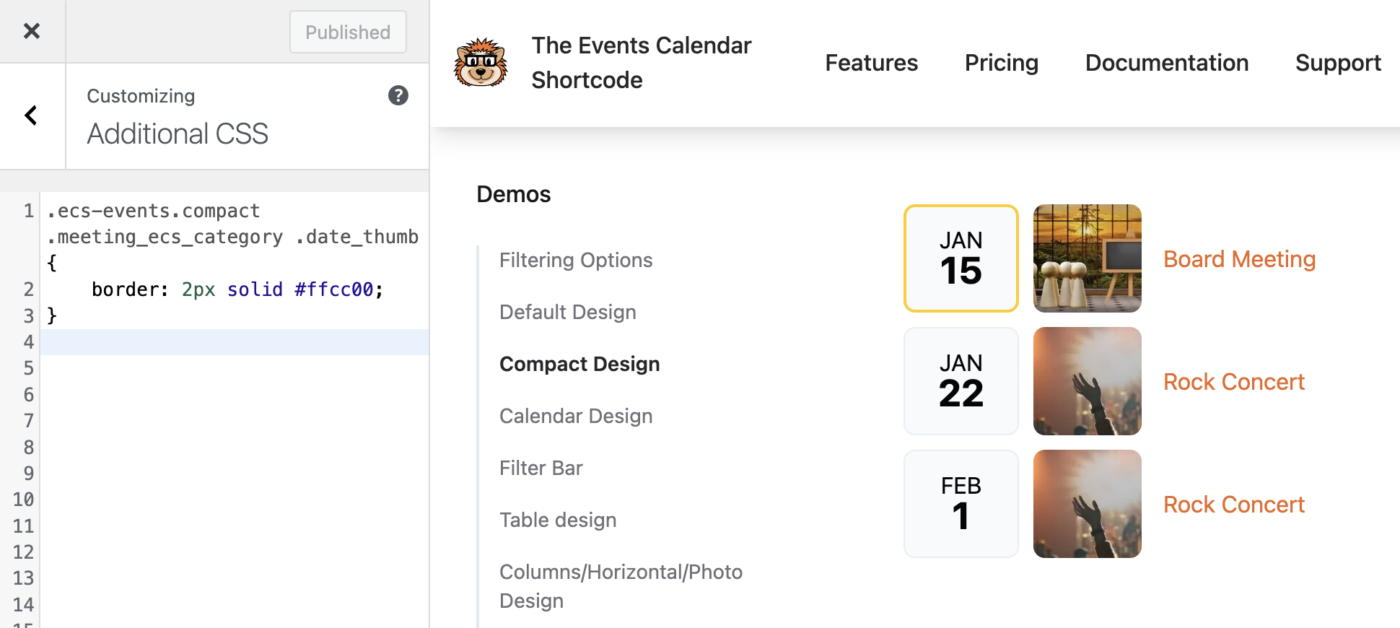
Then add the CSS by clicking the “Additional CSS” option:

If you don’t have an Appearance > Customize option, you can reach this page by adding /wp-admin/customize.php to the end of your domain name. If your website is example.com you would go to this page:
https://example.com/wp-admin/customize.php
From here you can click on the Additional CSS option and enter your CSS code.