Having a dedicated “Events” page on your WordPress website provides a helpful place for visitors to see what’s happening at your organization. But what if you want to display events on other pages of your site? Or show important event details in posts, sidebars, or widgets?
With The Events Calendar Shortcode & Block WordPress plugin, you can display events you’ve created with The Events Calendar (by Modern Tribe) anywhere on your site where you can use a shortcode or insert PHP code.
In this post, we’ll show you a bunch of different ways you can insert events directly into your site’s content, including:
- Displaying events on your homepage and other pages,
- Adding single events to your blog posts and pages, and
- Showing events in widgets (including sidebars and footers)
Getting started displaying events
By default, event calendar plugins like The Events Calendar will automatically create a main events page, or calendar page, for your site using the URL “/events” e.g. example.com/events.
This is great and all, but sometimes you might want to promote upcoming meetings, workshops or other happenings in blog posts and on landing pages, or share quick event listings in a sidebar or footer.
After installing and activating The Events Calendar Shortcode & Block, you get a simple shortcode you can use with The Events Calendar plugin from WordPress.org to display a list view of events in your content:
[ecs-list-events]
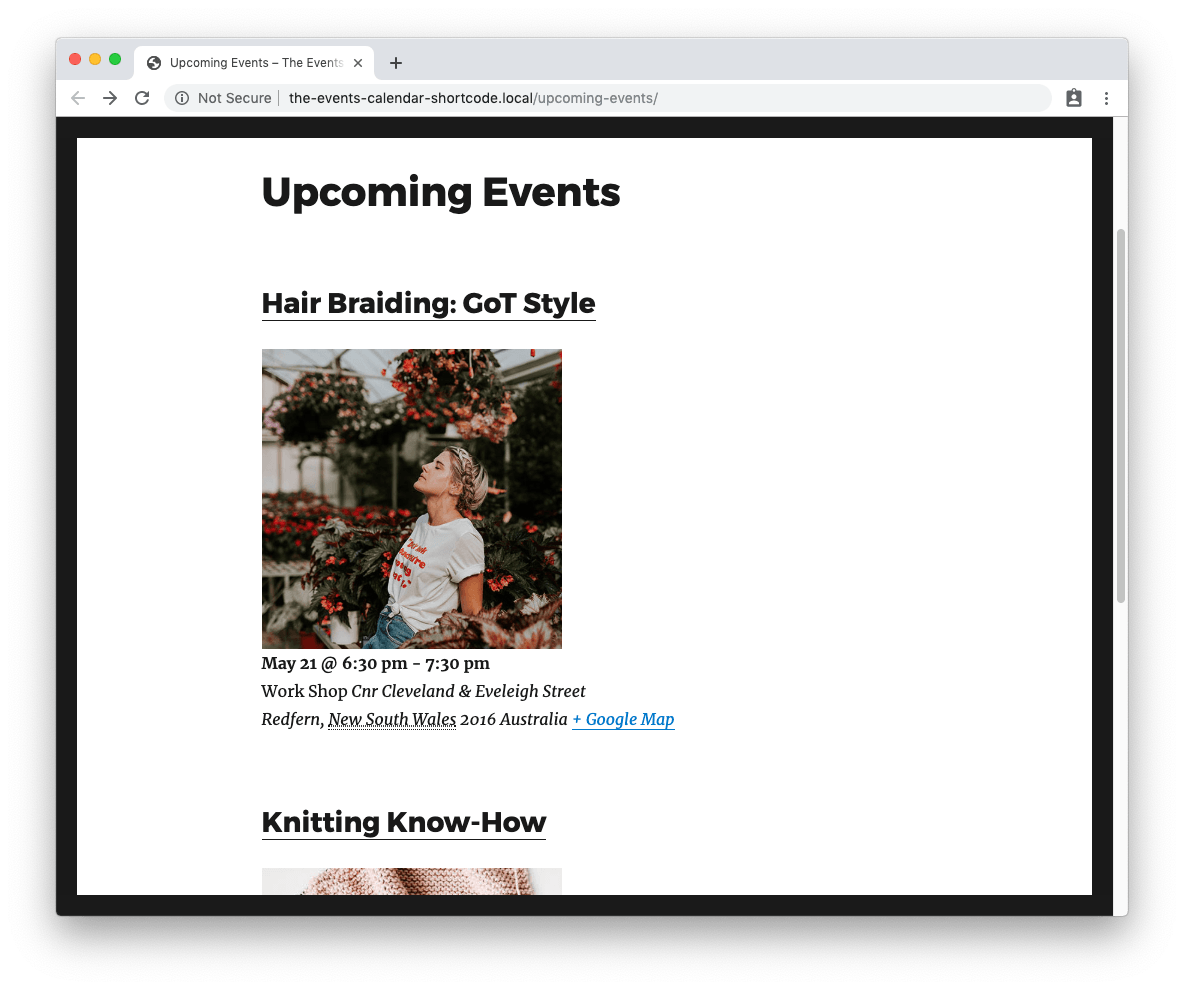
On the frontend of your site, this basic shortcode will display your events list as a single column. This is the default view:

The Events Calendar Shortcode plugin provides an extensive list of filters and options you can use to extend how the shortcode works, giving you control over how your events are displayed.
Head over to A Complete List of The Events Calendar Shortcodes to learn more.
One of the great things about The Events Calendar Shortcode & Block is that you don’t need to configure a complicated settings page. It works out of the box with any WordPress theme so you can start using the shortcodes right away.
Let’s take a look at how you can use the basic shortcode (and use advanced filters and options) to display your events anywhere on your site.
1. Display events on your homepage and other pages
You can display a list or calendar of events anywhere on your homepage or any other page on your site. Just use the basic shortcode [ecs-list-events] where you want your events to be shown.
For example, say you run a support group and you want to display upcoming meetings on your homepage as a grid. You could use the following shortcode:
[ecs-list-events design=”table”]
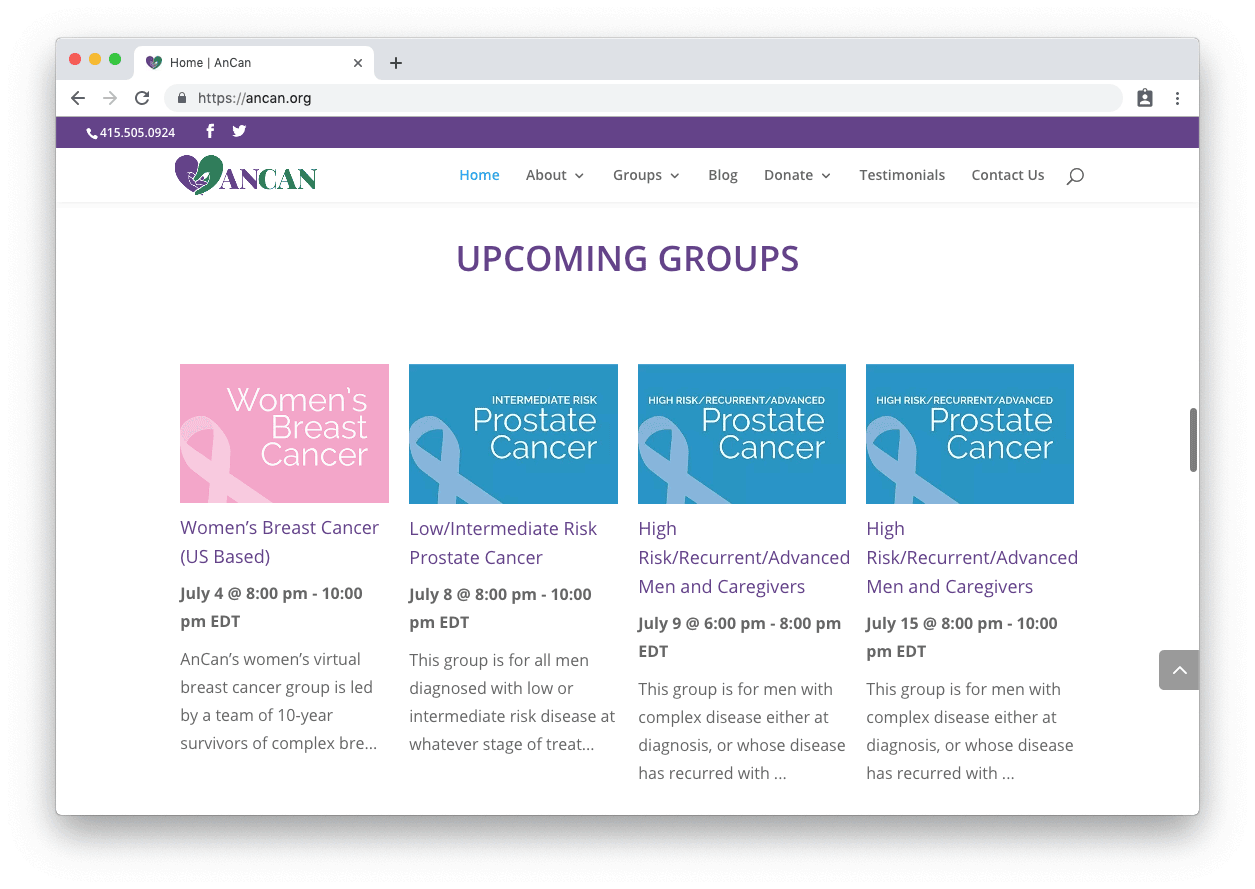
To add it to your home, just drop the shortcode into the section of the page where you want your events displayed. Here’s how the Answer Cancer Foundation uses The Events Calendar Shortcode & Block to share details of upcoming in-person and online support group sessions:

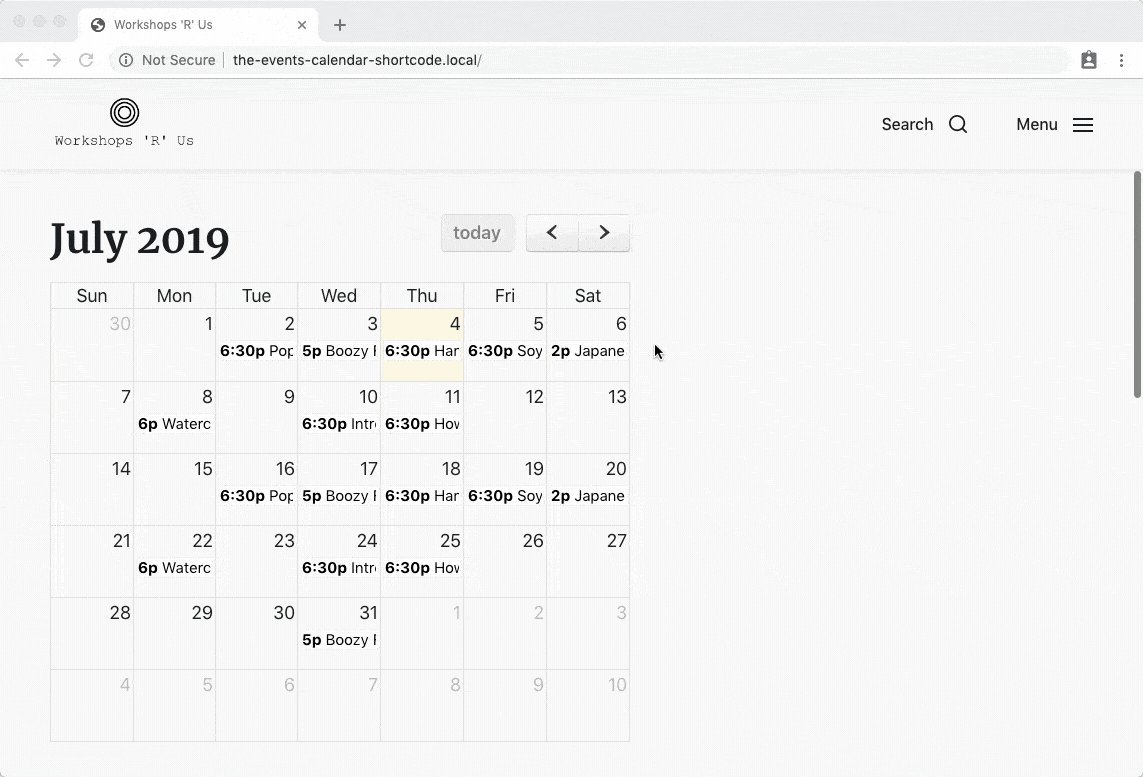
Alternatively, you might want to show a calendar view instead, which you can do with this shortcode:
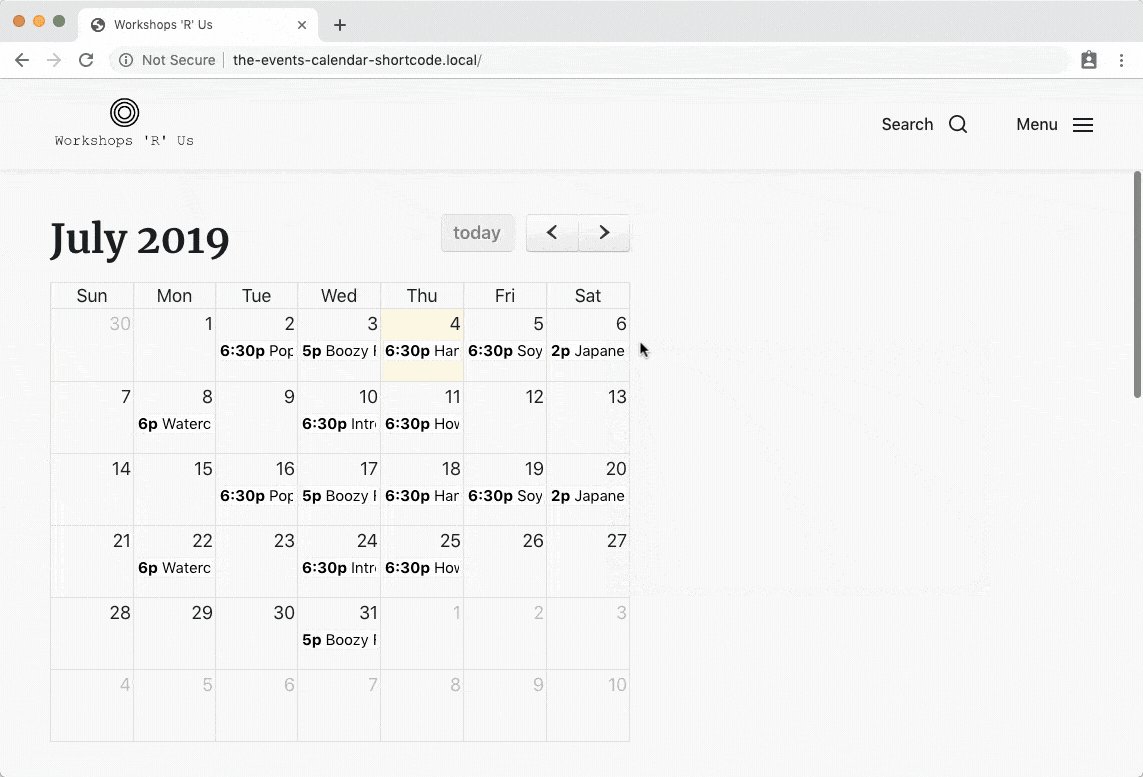
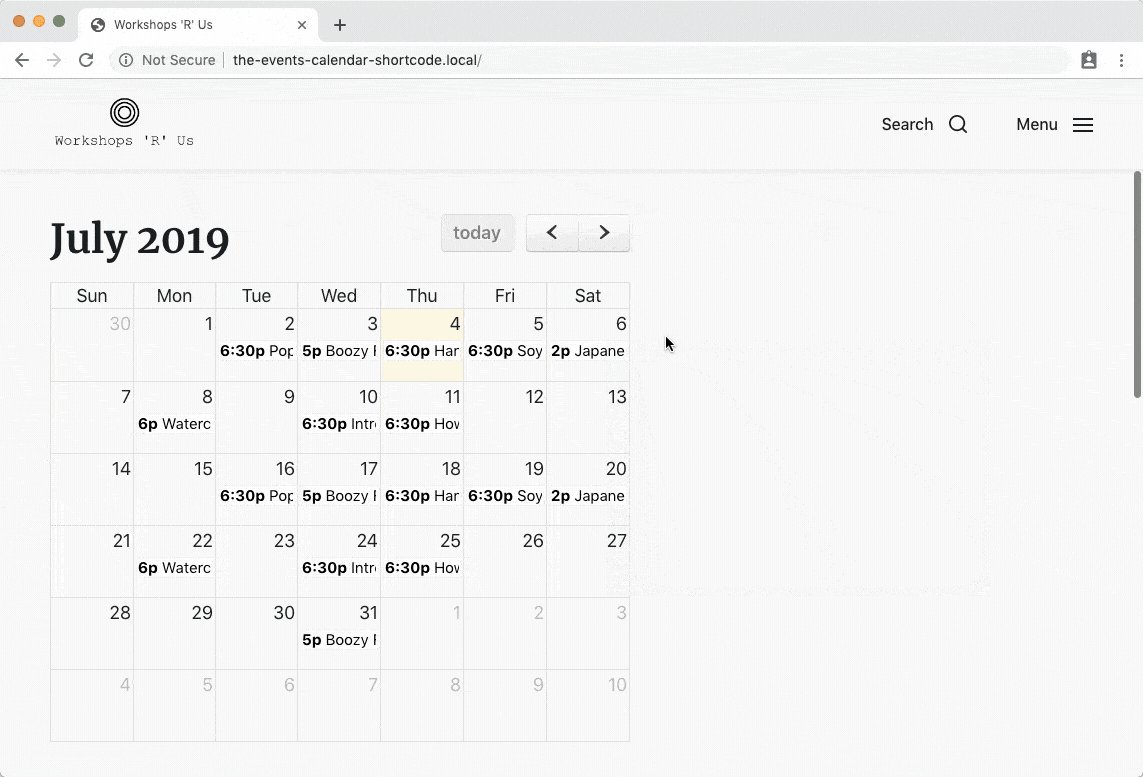
[ecs-list-events design=”calendar”]

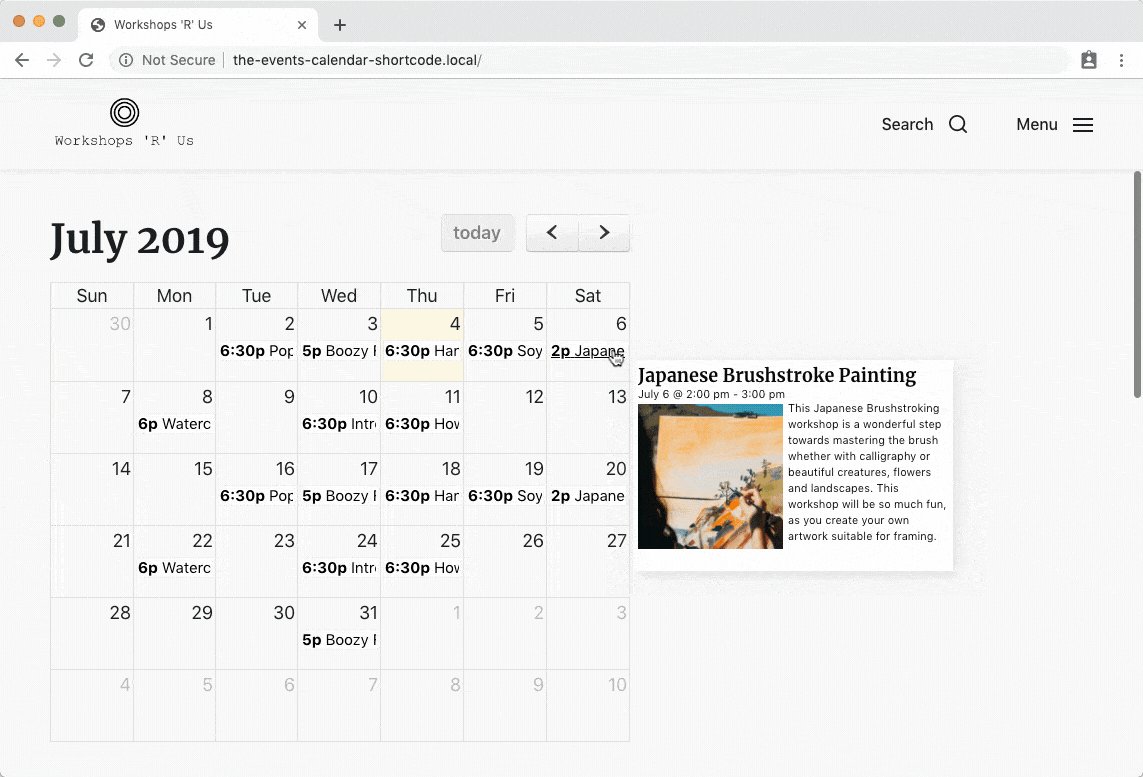
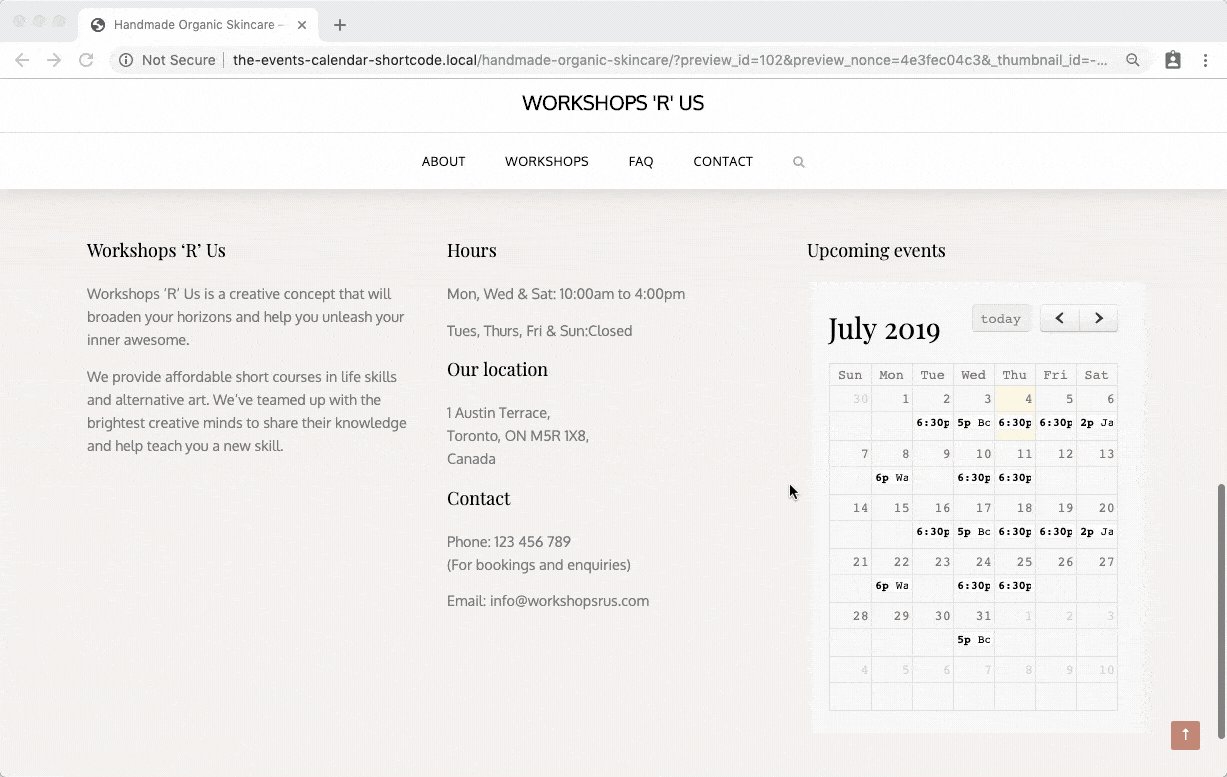
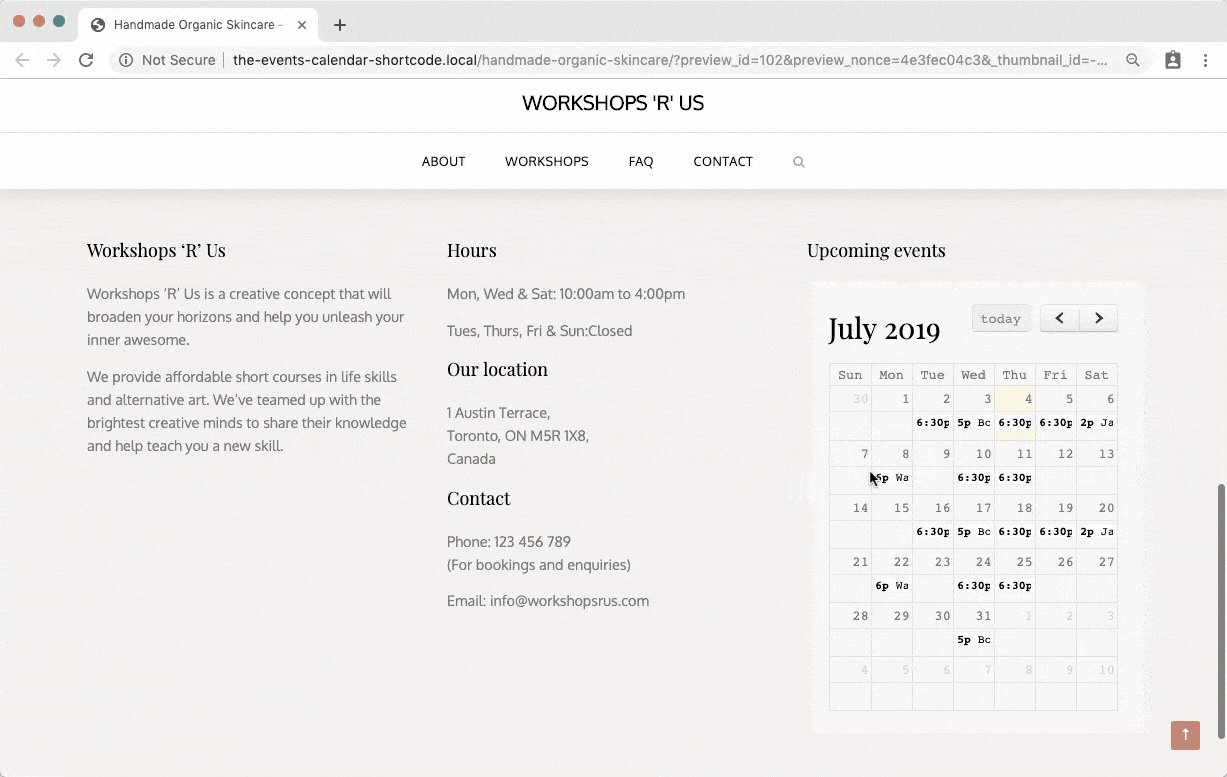
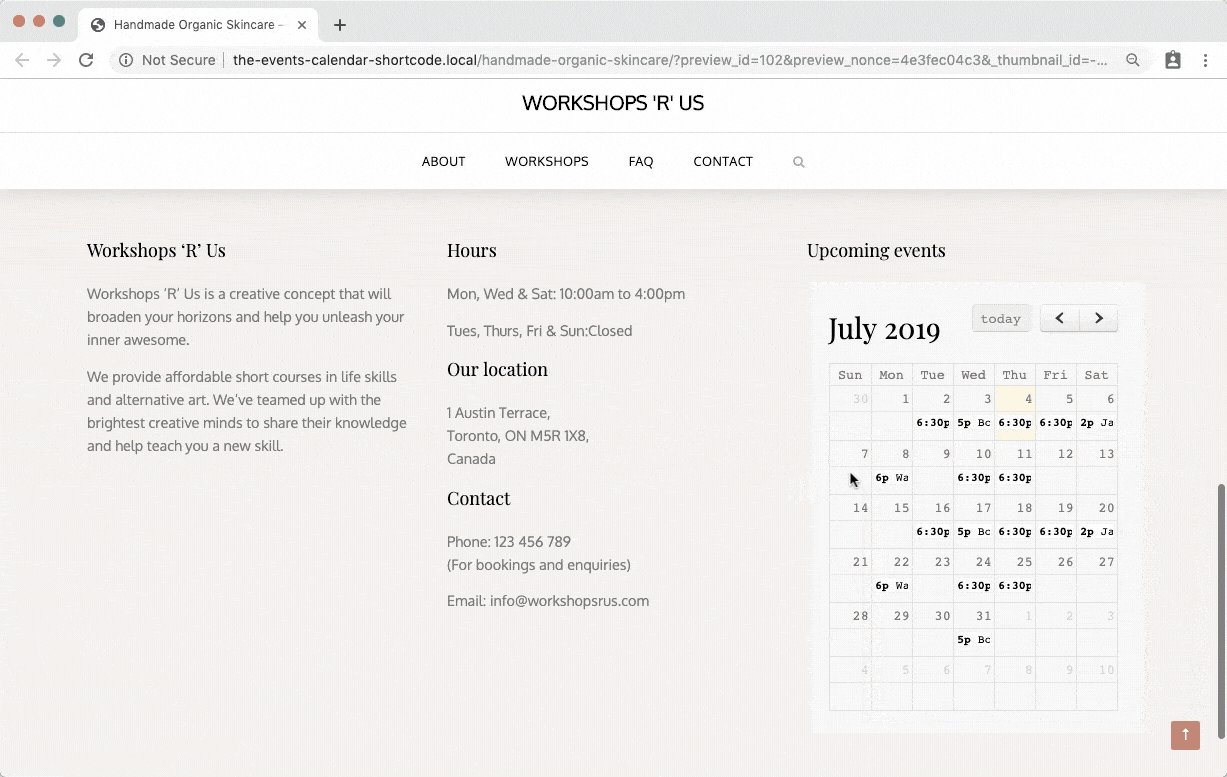
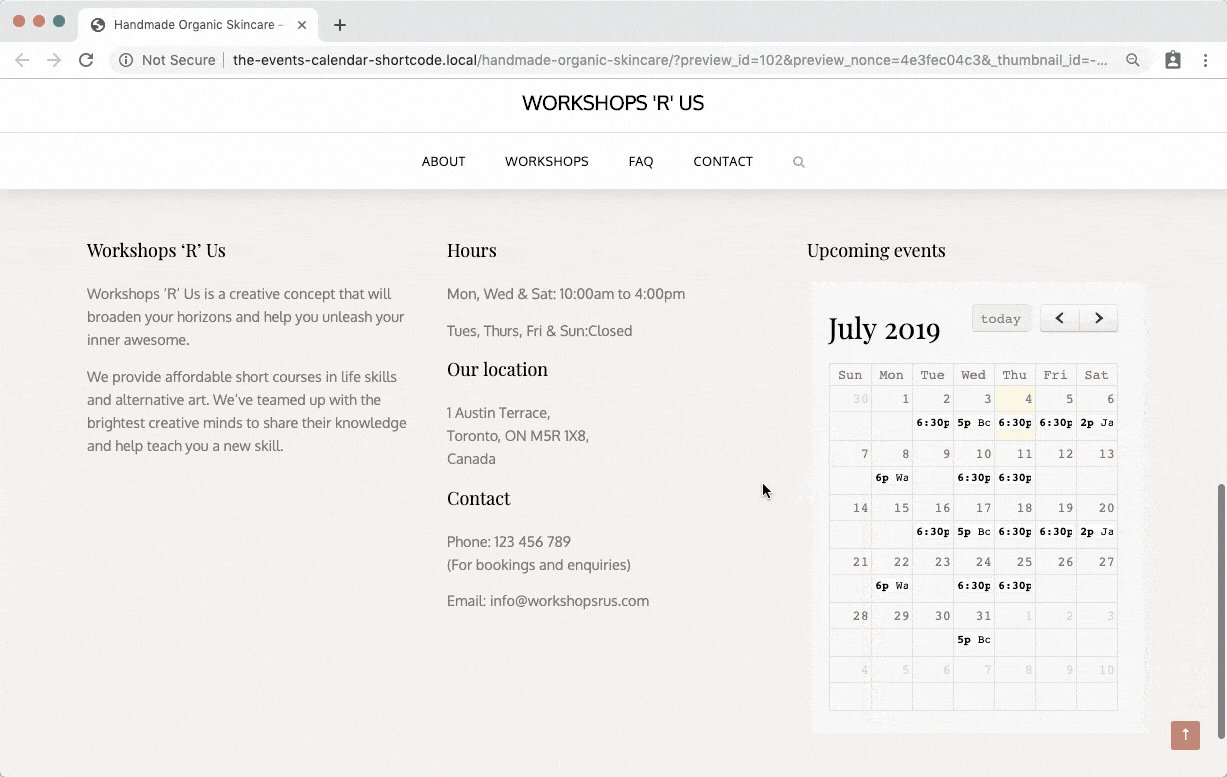
Using the calendar view, visitors will be able to hover over individual events to see more information in a current month view, including date, time, and description. Using this particular view is handy as it allows visitors to quickly get a snapshot of all your events, including recurring events.
For the above screenshot, the calendar has been styled to change the color of the fonts and the border:
[ecs-list-events design=”calendar” eventbg=”white” eventfg=”black” eventborder=”#efefef”]
You may want to also add a filter bar to your calendar. The shortcode for this is:
[ecs-list-events design=’calendar’ filterbar=’true’]
2. Adding single events to your blog posts and pages
Publishing blog posts and sharing them to social media and your email newsletter can help spread the word about an upcoming event. Similarly, there might be times when you want to create landing pages or single event pages for events, such as conferences.
In both these instances, you’ll want to add new event details directly into the content of a post or page, or even a custom post. Then you can include other important information on the page, such as a more detailed description, Google Maps, and details for registering for the event.
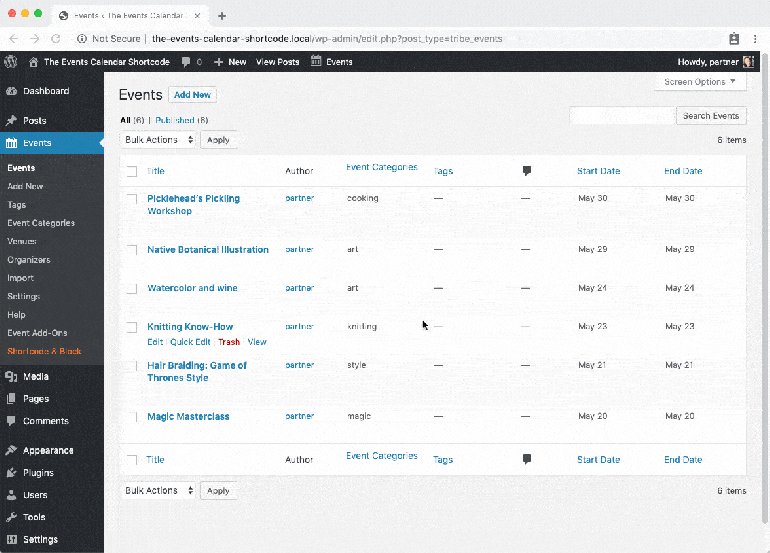
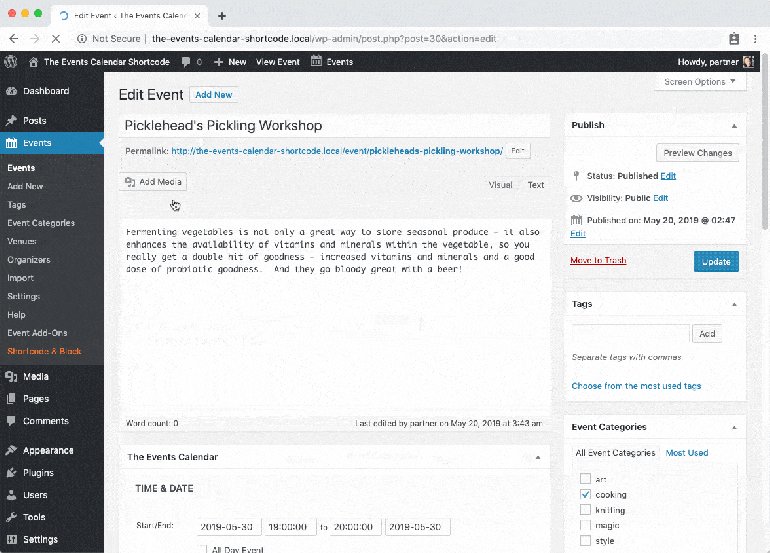
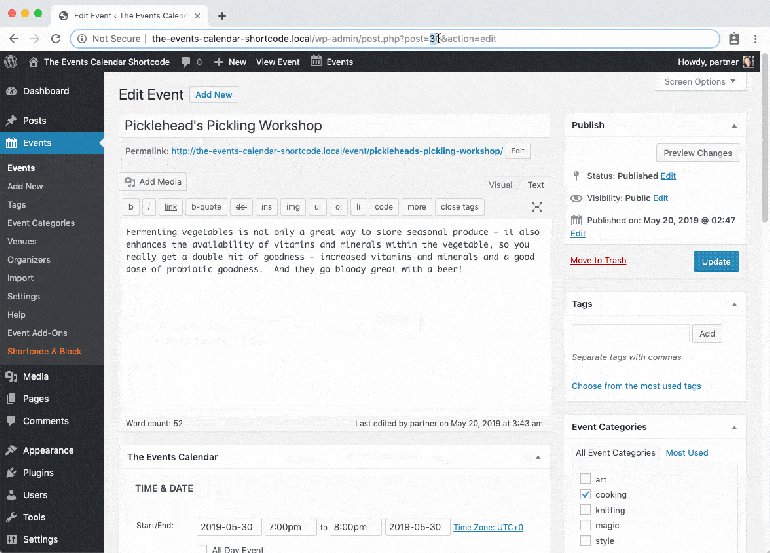
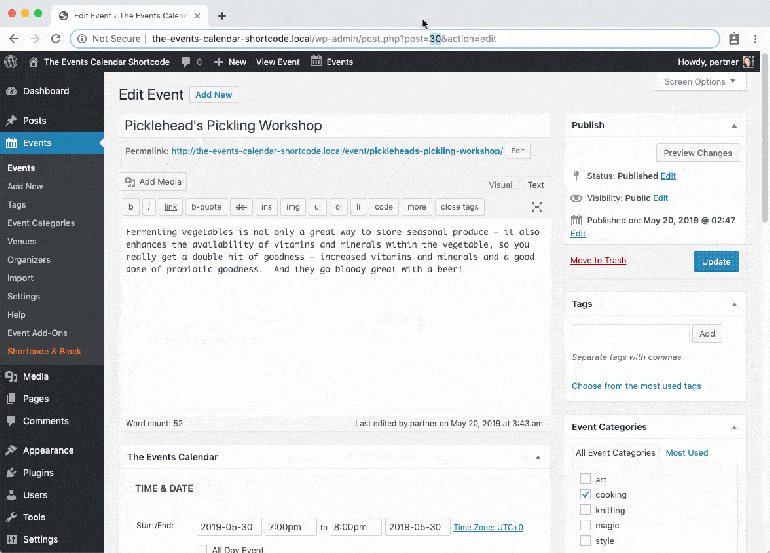
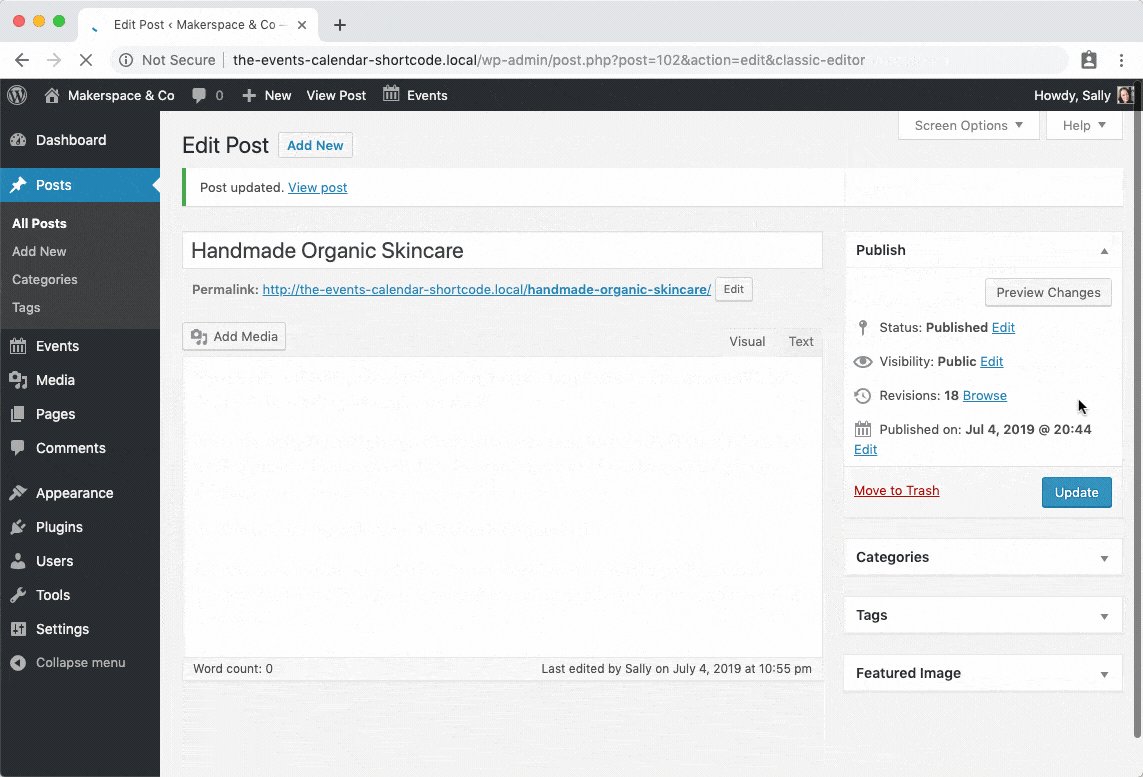
To add a single event to a post or page, you’ll need to grab the unique ID for the event. To find the unique ID for a particular event, log in to your WordPress site and navigate to the page for the event you want to show. You’ll see the ID after “post=.”

In the case above, the event ID for Picklehead’s Pickling Workshop is 30.
Once you’ve got your ID, you can use the following shortcode to display the event within the content of a blog post or page:
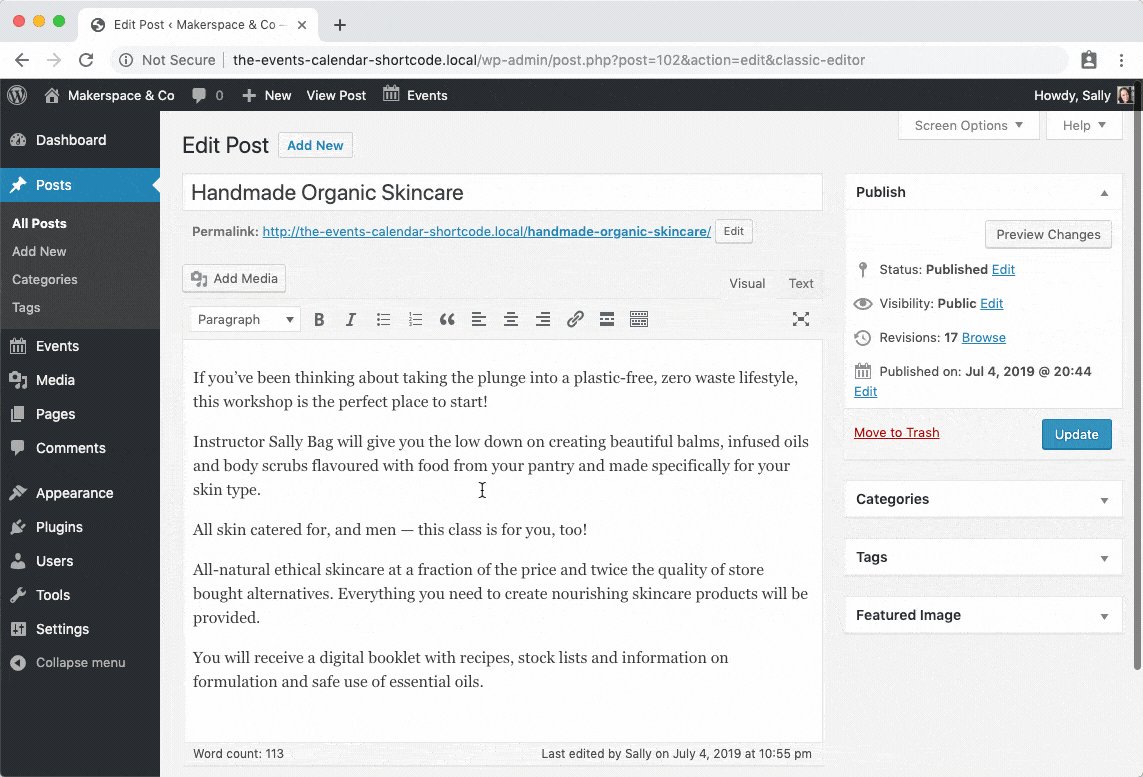
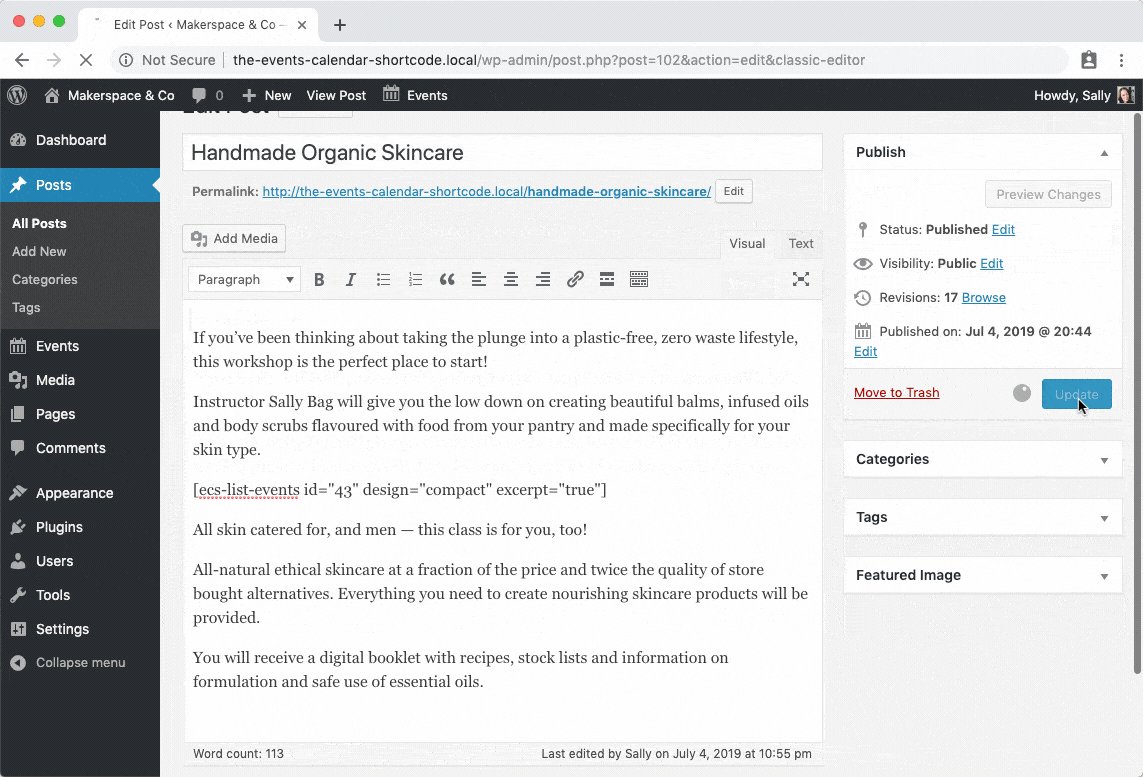
[ecs-list-events id=”43″ design=”compact” excerpt=”true”]
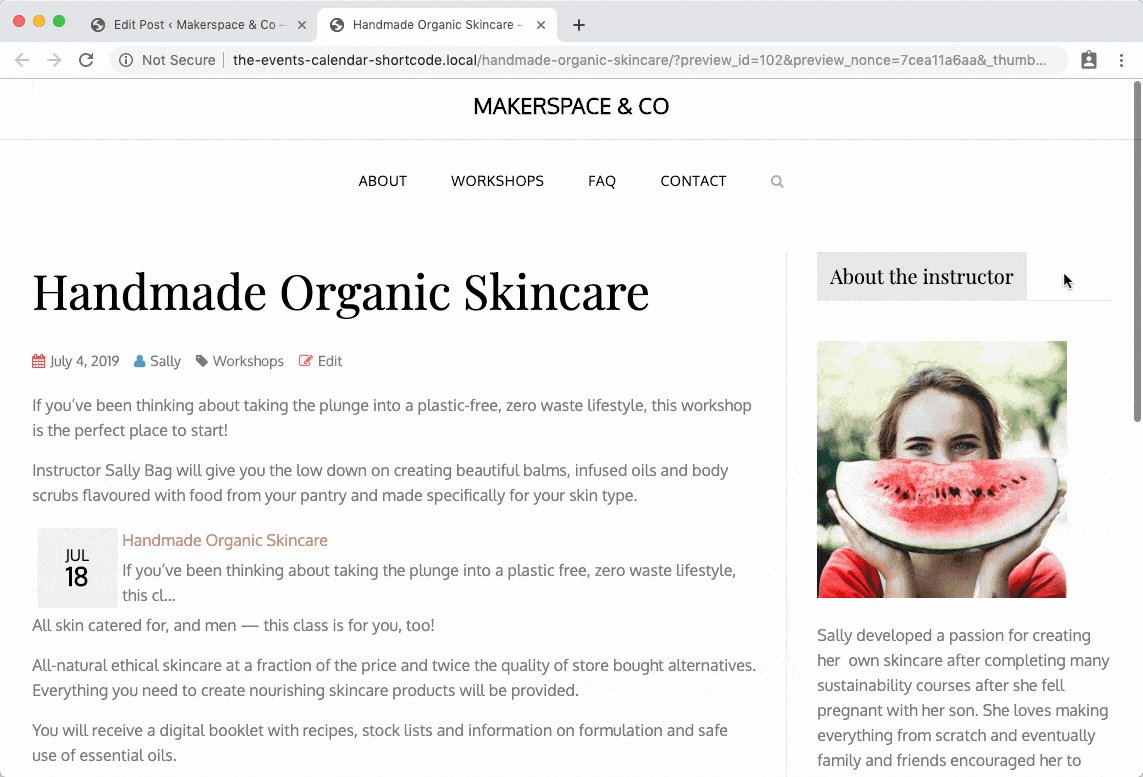
As you can see in the animation below, all you need to do is paste the shortcode where you want the event information to show in the content:

3. Showing events in widgets (including sidebars and footers)
Widgetized areas such as footers and sidebars (depending on your theme, as not all themes have sidebars) are great places to show a short list of future events. You can use The Events Calendar Shortcode to show a list of event titles or even a small calendar.
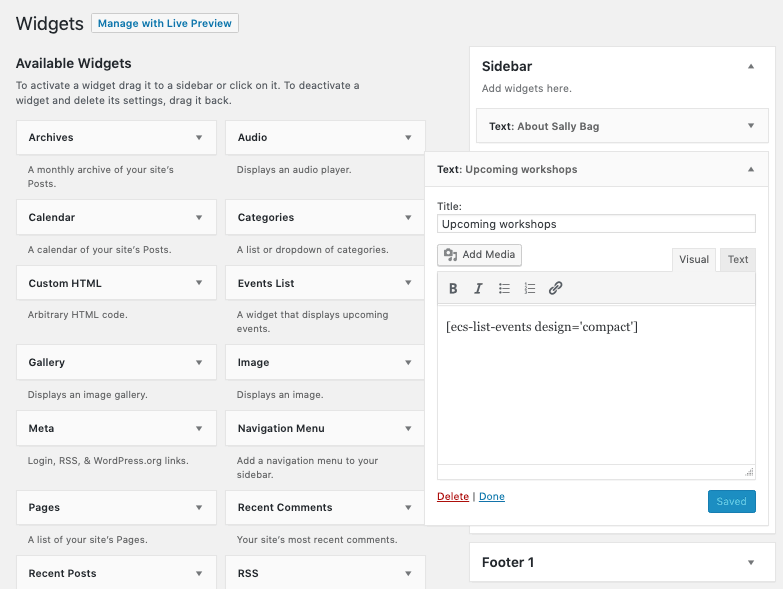
For example, to add an event to a sidebar, login to your WordPress site and go to Appearance > Widgets. Drag a Text widget over to a widgetized area and in the text area enter the shortcode:
[ecs-list-events design=’compact’]
to include the compact view:

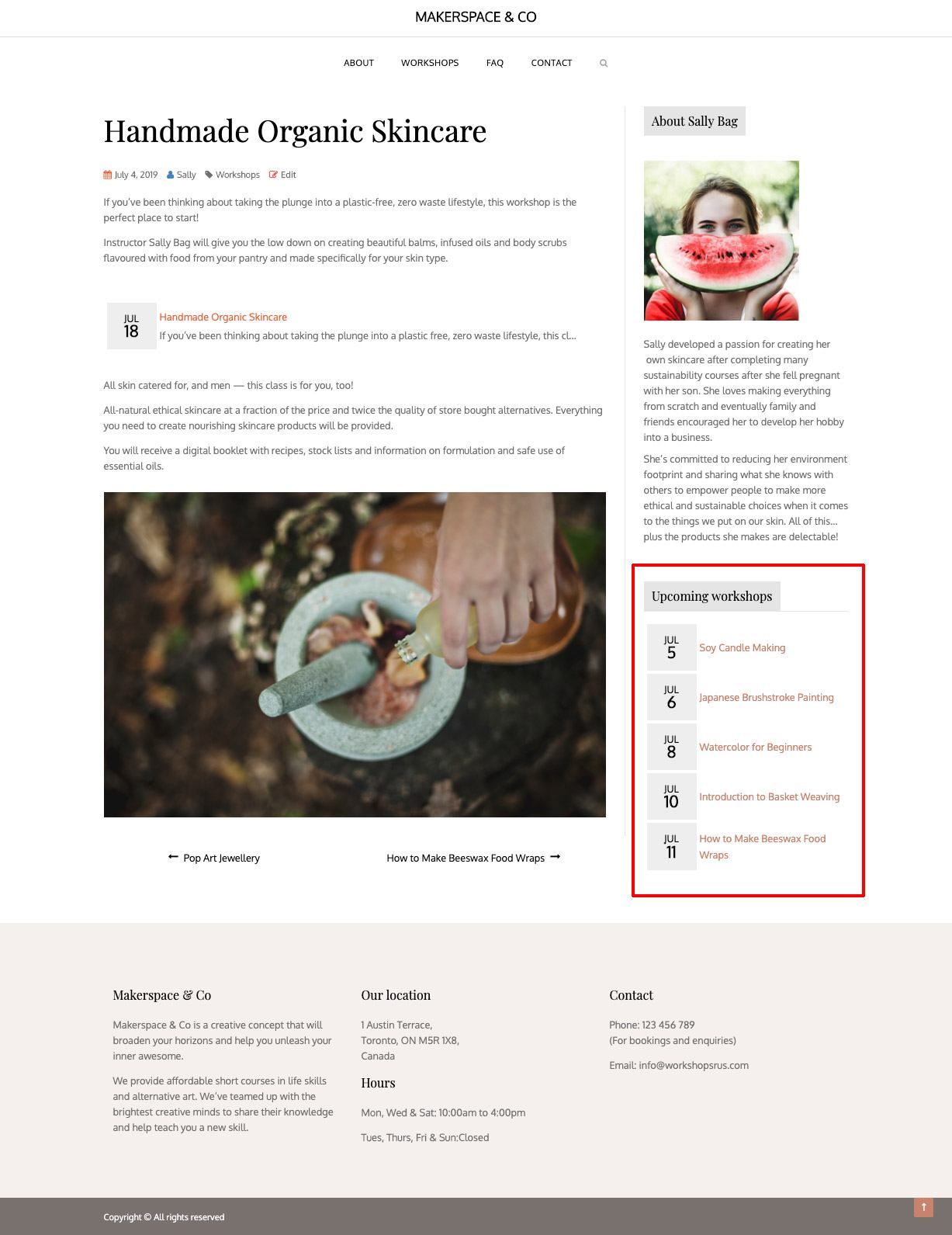
Here is what it looks like on the frontend:

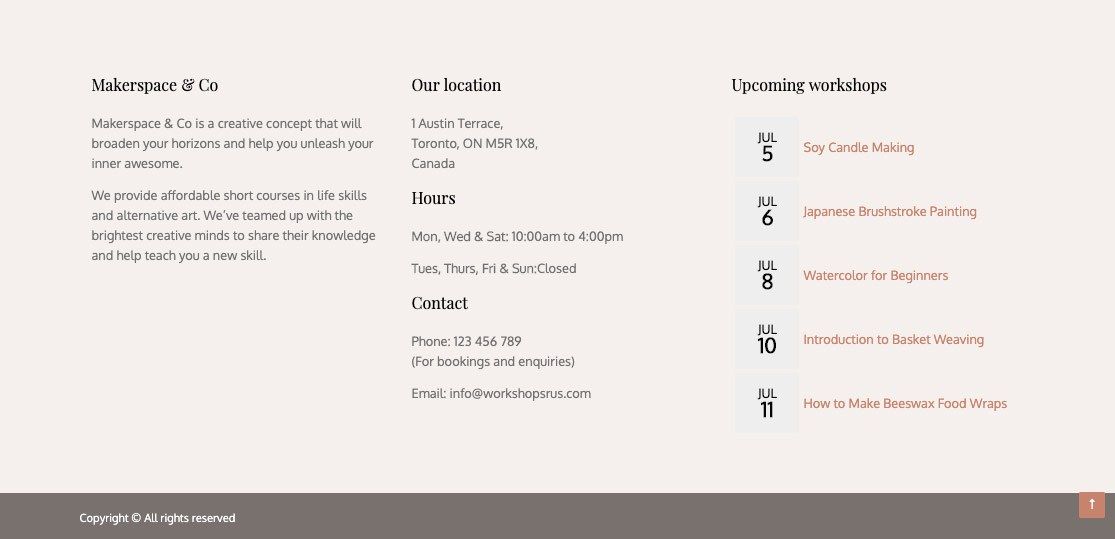
Similarly, you could follow the same steps above to add the shortcode to the footer of your site. Again, here’s what it looks like with compact view:

You can then add any filters or options to the shortcode to style your event views, such as:
- Limiting the number of events you show, e.g.
limit=’3′
- Only displaying the title, e.g.
excerpt=”false” thumb=’false’ eventdetails=’false’ venue=’false’
- Displaying certain event categories, e.g.
cat=’cooking, painting’
- Reducing the title size, e.g.
titlesize=’10’
Instead of a list, you might want to display a mini calendar. You can do this with the design=’calendar’ design option.

Wrapping Up
Adding events to pages and posts other than your main event page is a great way to communicate information regarding your events in a user-friendly way that guides visitors to find out more.
With The Events Calendar Shortcode & Block, together with the free or pro version of The Events Calendar by Sellar WP (formerly Modern Tribe), you get a powerful combo for displaying events on any page or post where you can use a shortcode or insert PHP code. Plus, with the extensive list of filters and design options available, along with some CSS styling (if needed), you’ll have full control over your event website.