Are you experiencing issues using shortcodes with The Events Calendar plugin? Whether your events are failing to display or shortcodes you’ve copy-pasted aren’t working, you’ve come to the right place.
The Events Calendar by Modern Tribe is a great WordPress plugin available for free and PRO. Maybe you’ve used google to try and find fixes to issues you’re having with this plugin. So in this post, we’ll run through the five most common issues that folks encounter when using shortcodes with this plugin, along with fixes you can quickly implement. You’ll be back to updating your event calendar in no time!
Issue 1: You’re using the free version of The Events Calendar and the [tribe_events] shortcode isn’t working
Sorry to tell you this, but the free version of The Events Calendar plugin doesn’t come with shortcodes. If you want access to shortcodes, you’ll need to upgrade to The Events Calendar PRO. Then you’ll be able to use [tribe_events] anywhere on your site.
Alternatively, we’d highly recommend you check out our plugin, The Events Calendar Shortcode & Block, which extends The Events Calendar plugin’s functionality so you can use shortcodes.
When you install and activate The Events Calendar Shortcode & Block plugin, you can insert the shortcode [ecs-list-events] anywhere on your site (where you can use shortcodes) to display event details and event calendars.
The fix
To use The Events Calendar Shortcode & Block WordPress plugin:
1. Download the plugin
After purchasing The Events Calendar Shortcode & Block Pro, look out for your purchase receipt in your inbox. In the email, you’ll see a link to download the plugin, so go ahead and download it.
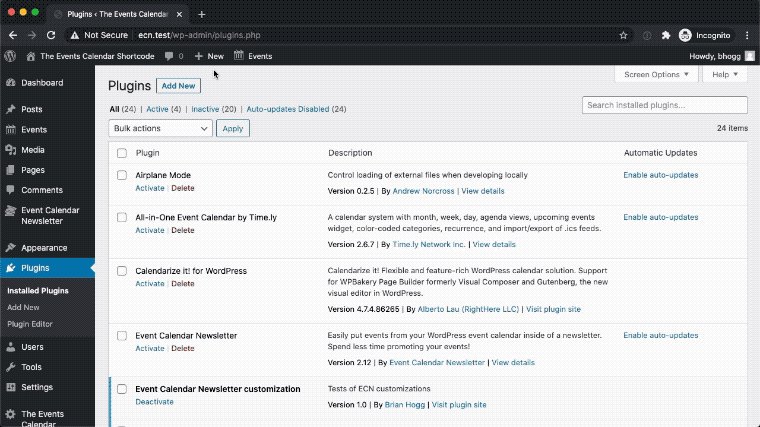
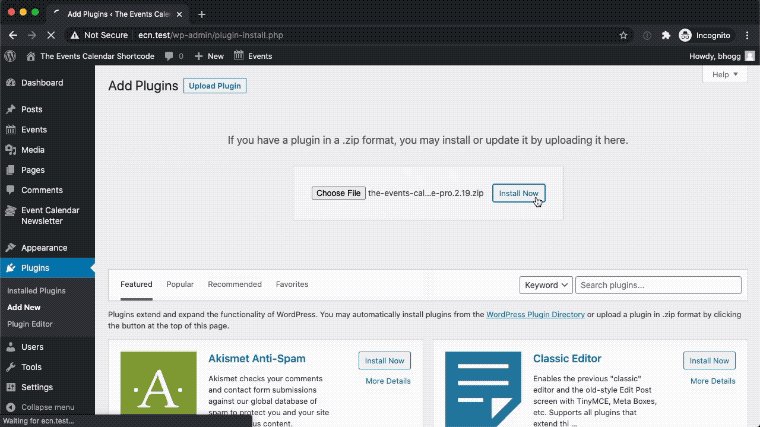
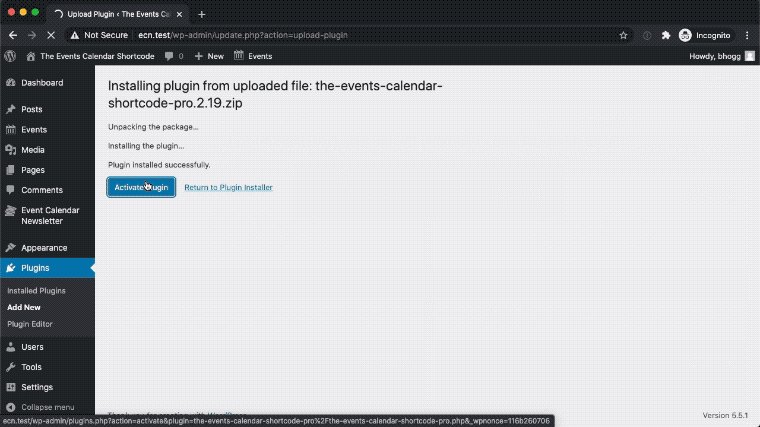
2. Install and activate the plugin
Log into your WordPress site, go to Plugins > Add New, and upload the plugin. Once installed, activate it.
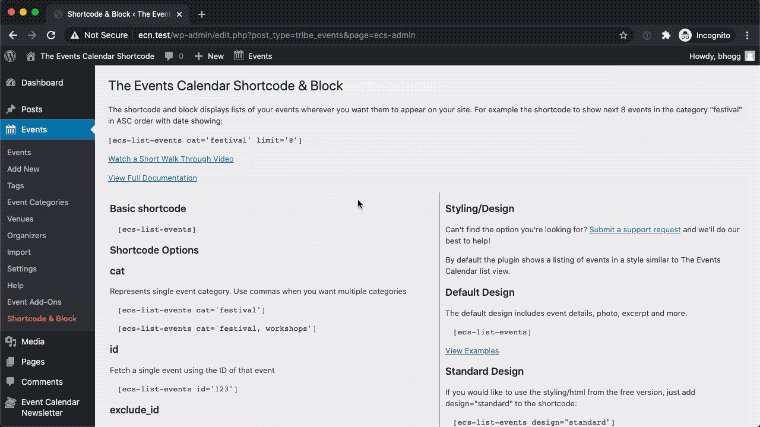
You’ll notice a new “Shortcode & Block” menu item under Events in the sidebar.

3. Add the shortcode to your site.
To show events on your site (assuming you’ve already created future events with The Events Calendar plugin), use this basic shortcode:
[ecs-list-events]
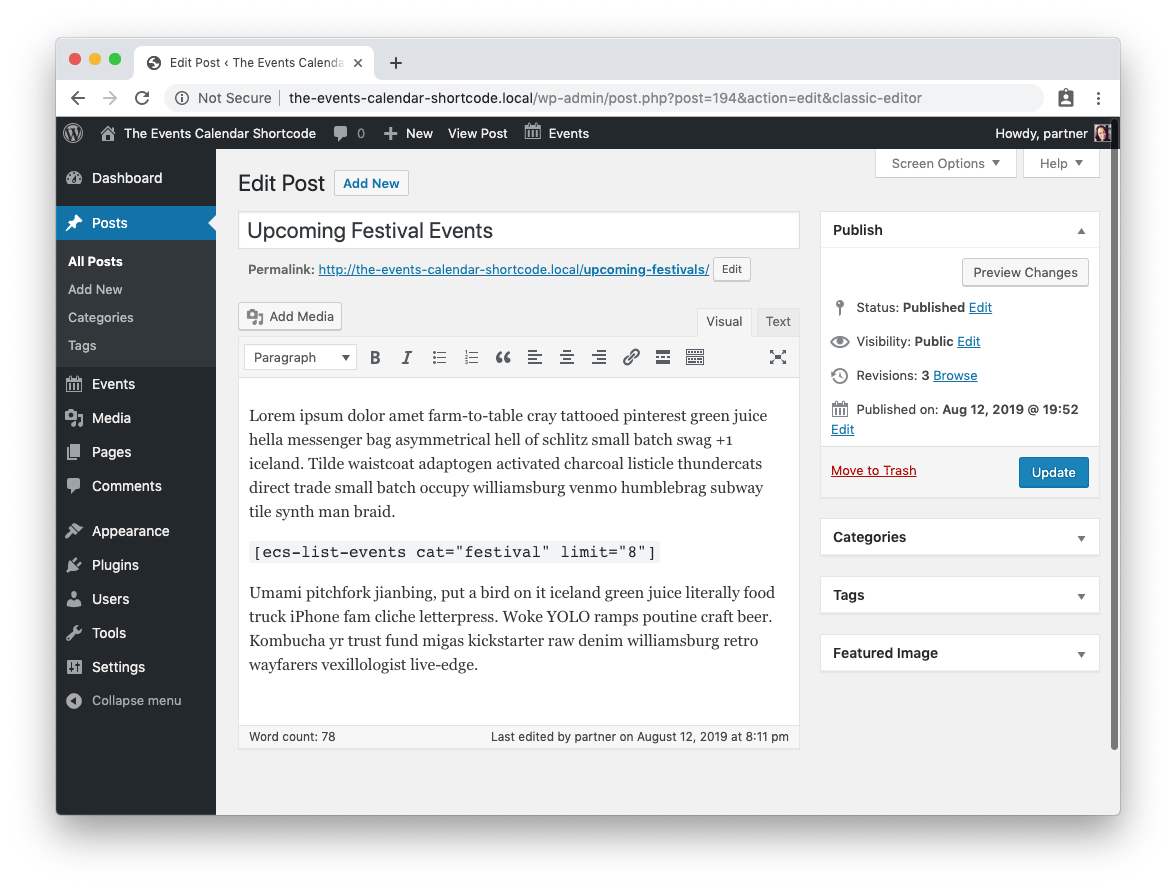
Go ahead and add it to any post, page, or widget, like so:

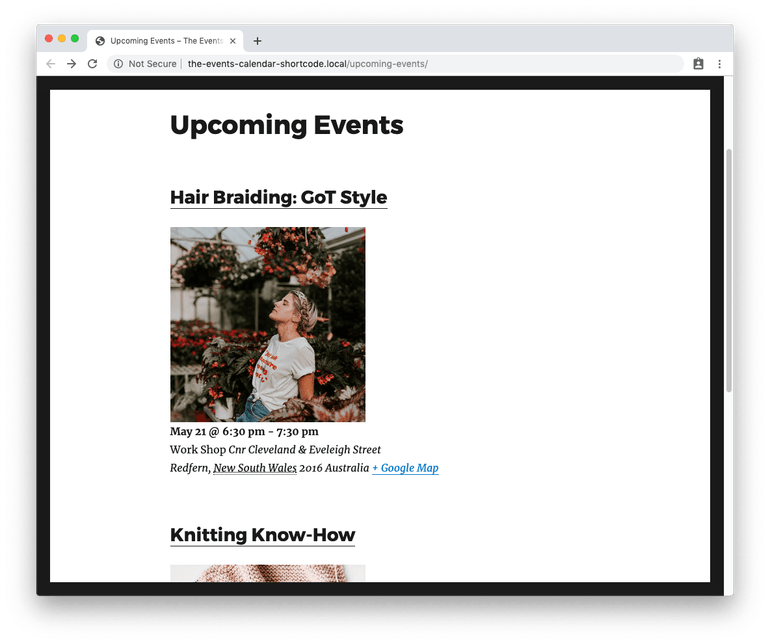
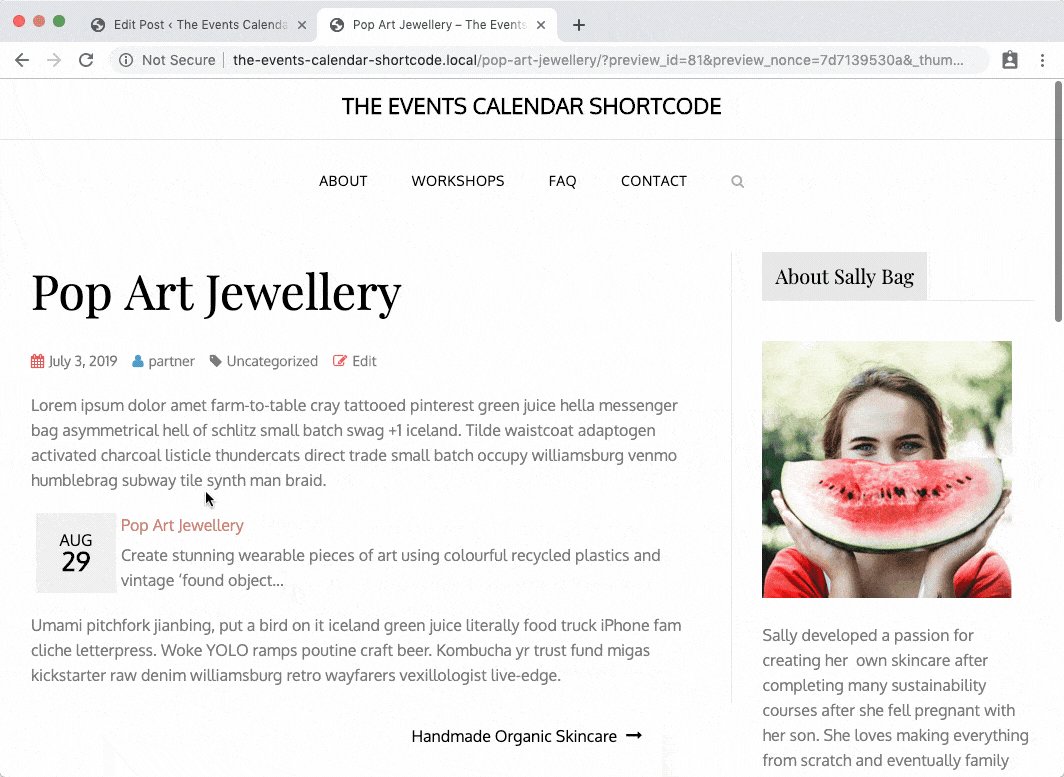
And here’s an example of the default view you’ll see on the front-end of your site (depending on your WordPress theme, of course!):

2. You’ve copied and pasted a shortcode directly from The Events Calendar Shortcode & Block website or the WordPress.org support forums and it’s not working
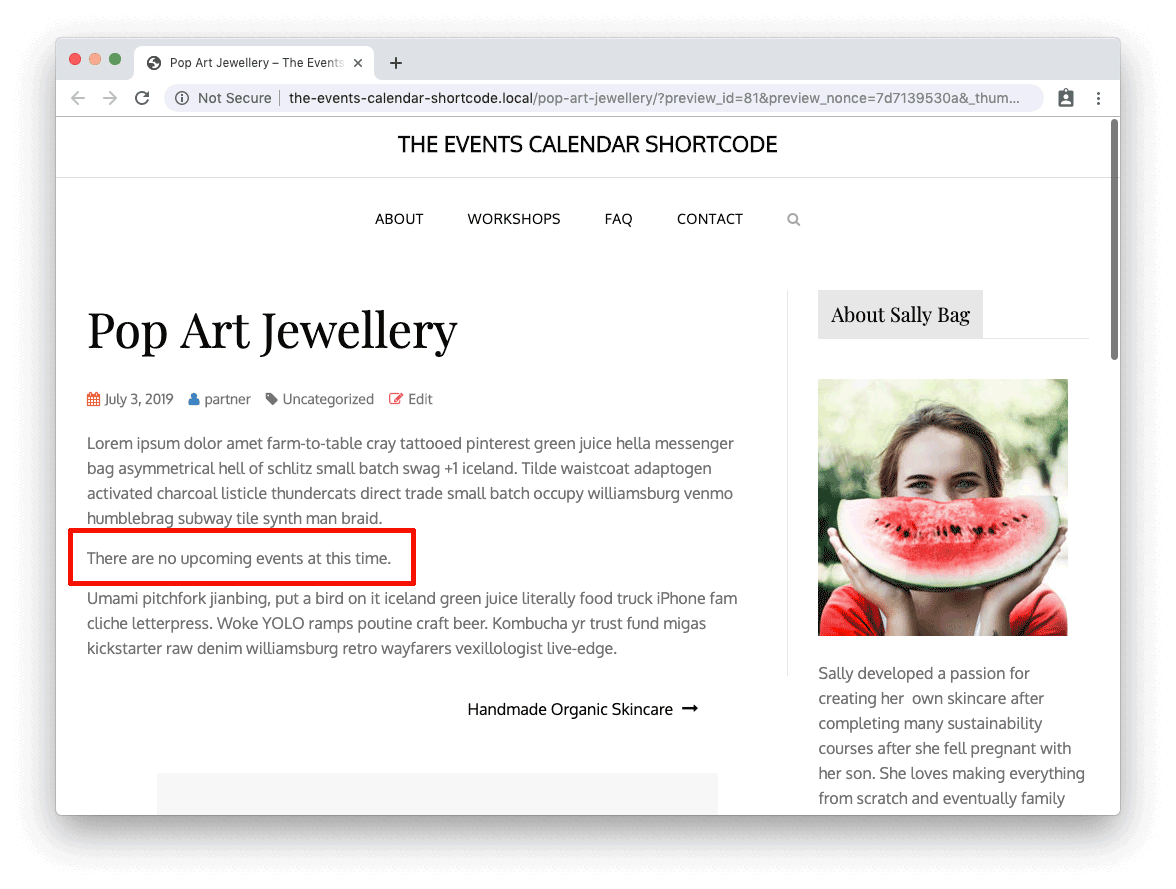
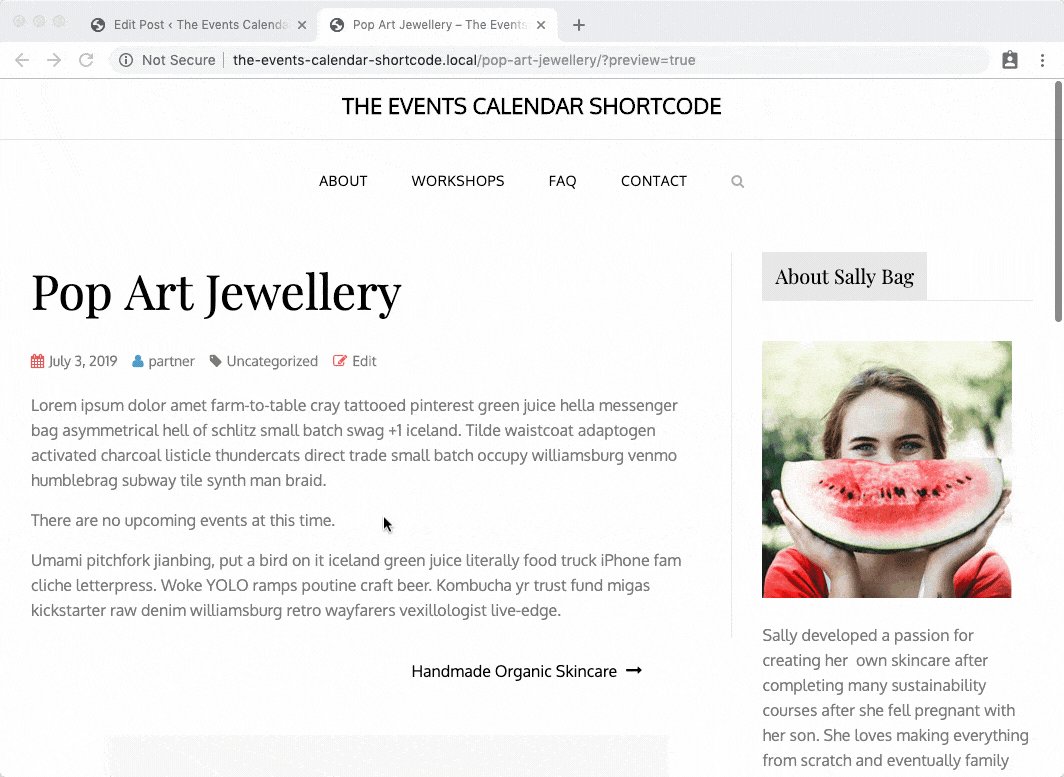
If you’ve pasted a shortcode and you’re seeing the message “There are no upcoming events at this time” on the front-end of your site, chances are you’ve copied a shortcode that contains curly quotes rather than straight quotes.

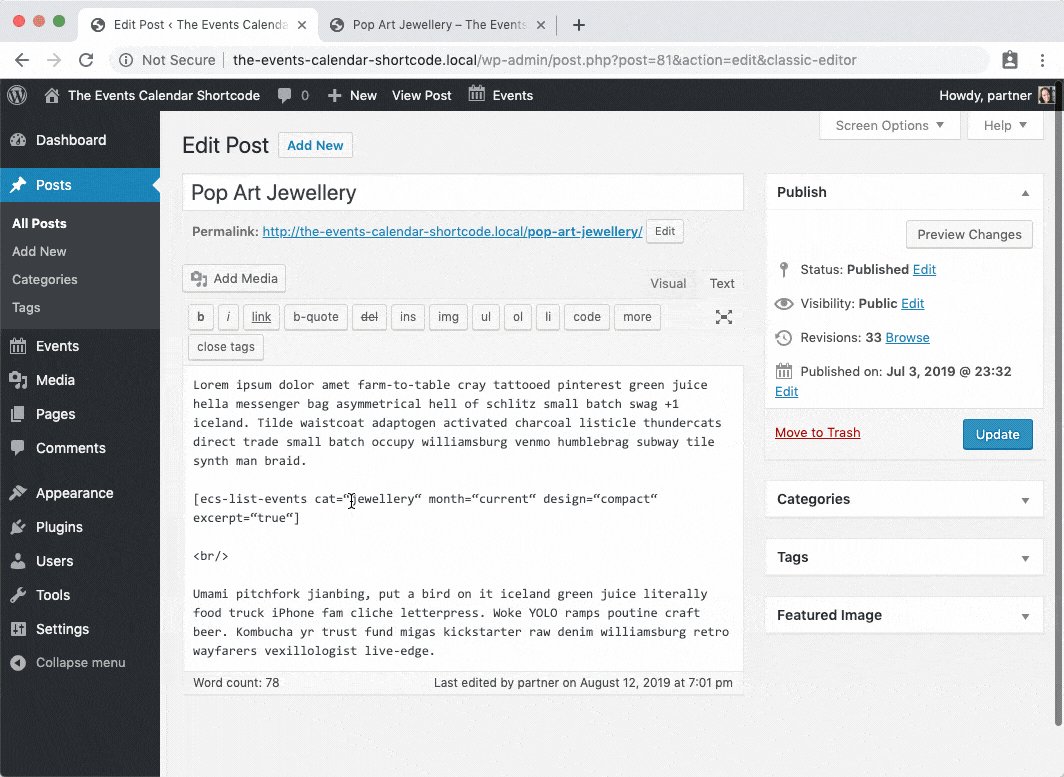
For example, you’ve pasted something like this:
[ecs-list-events cat=“jewellery“ month=“current“ design=“compact“ excerpt=“true“]
Instead of this:
[ecs-list-events cat=”jewellery” month=”current” design=”compact” excerpt=”true”]
It’s such a subtle difference that it’s easy to miss. But as developers know, curly quotes usually break shortcodes (and code).
Tip: If you can’t see the difference, use your browser to zoom in on the quotes to get a closer look.
The fix
Check your shortcode for curly quotes and replace any you find with straight quotes simply by re-typing them. If in doubt, go ahead and replace all the quotes with straight quotes, just to be on the safe side.

3. You’ve copy-pasted a shortcode and you’ve checked for curly quotes but it’s still not working
You’ve copy-pasted a shortcode from a blog post or page from The Events Calendar Shortcode & Block site or maybe from another third-party website and it’s not working. Again, you’re getting the message “There are no upcoming events at this time,” or maybe you’re seeing strange formatting around your events. You’ve double-checked for curly quotes and that’s not the issue. So what’s going on?
In this case, it’s likely you’ve copy-pasted a shortcode that still has <pre> tag formatting. That means the whole shortcode is still wrapped in <pre>…</pre> tags or <code>…</code> tags, or even both.
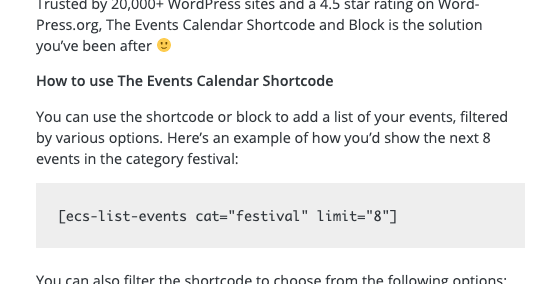
For example, say you copied a shortcode from WordPress.org, like this one on The Events Calendar Shortcode & Block page:

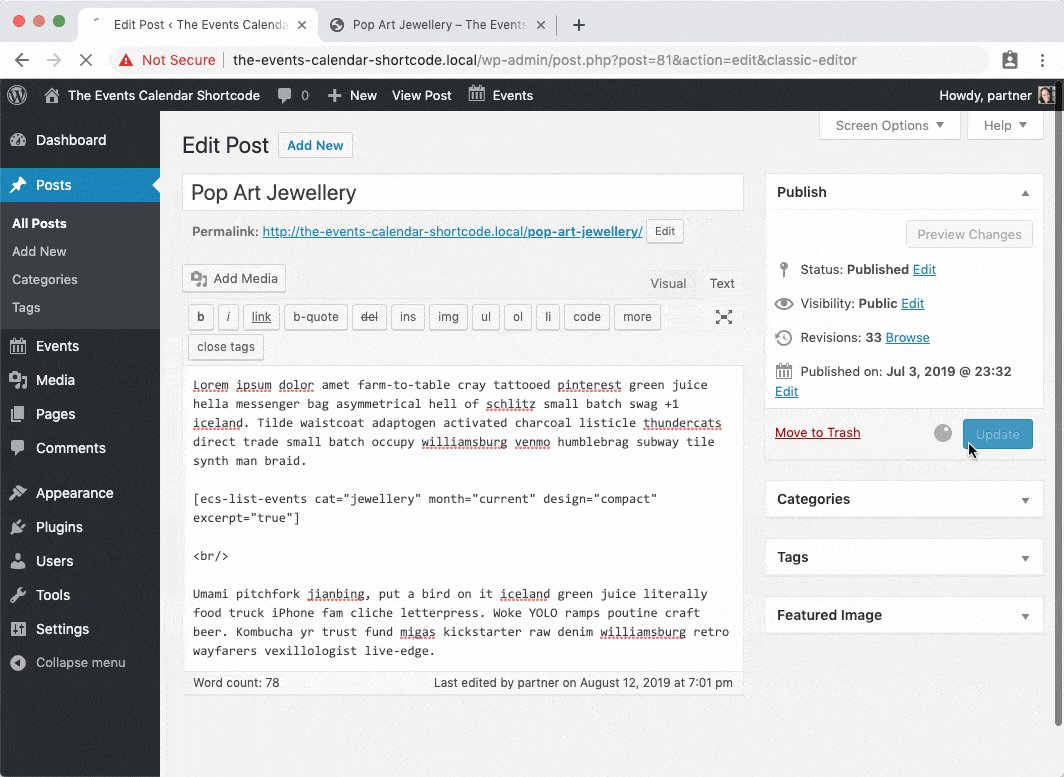
… And then pasted it into a blog post on your site. It would look like this in the backend of your post when using visual mode:

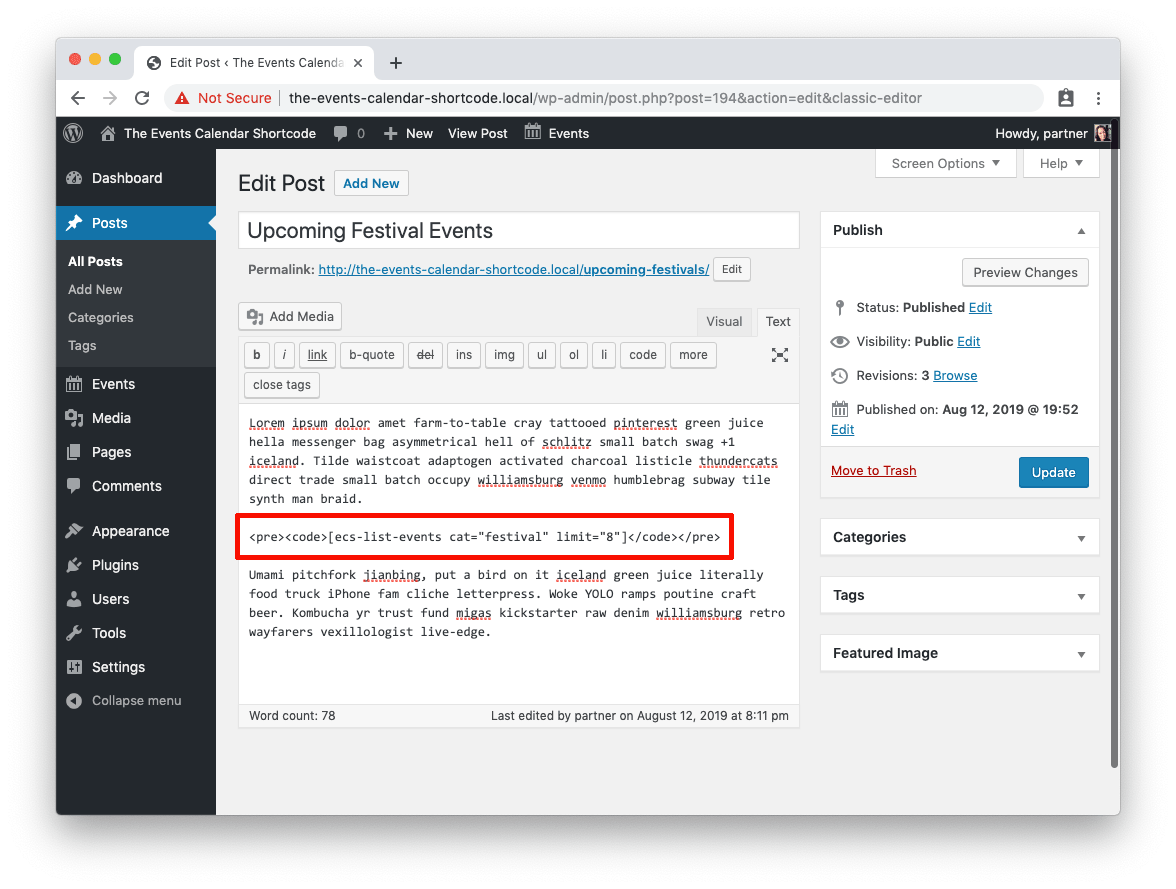
But if you switch to text mode, it would look like this:

Notice how the shortcode is wrapped in <pre>…</pre> tags and <code>…</code> tags?
The fix
This issue is easy to fix and there are several ways to do it:
- In the Text tab of the WordPress editor, simply delete the <pre>…</pre> tags and <code>…</code> tags.
- After copying the shortcode, use the keyboard shortcut Option + Cmd + Shift + V (macOS) or Ctrl + Shift + V (Windows) to strip the formatting as you paste.
- After copying the shortcode, use an app like Get Plain Text for macOS or PureText for Windows to strip the formatting before pasting.
- Paste the shortcode into Notes on Mac or Notepad on Windows to automatically strip the formatting. Copy the shortcode then paste it into WordPress again.
4. You’re using Events Calendar PRO and tried to use more than one shortcode on the same page but it’s not working
With some of the Events Calendar PRO shortcodes, you can only use one [tribe_event] shortcode on any given post or page. It’s not an issue with the plugin, but how it’s been designed.
For example, say you wanted to display two calendars on a page, each showing a single event category. In this instance, only one calendar would be displayed as the plugin only support one [tribe_events] (Calendar View Shortcodes) per page.
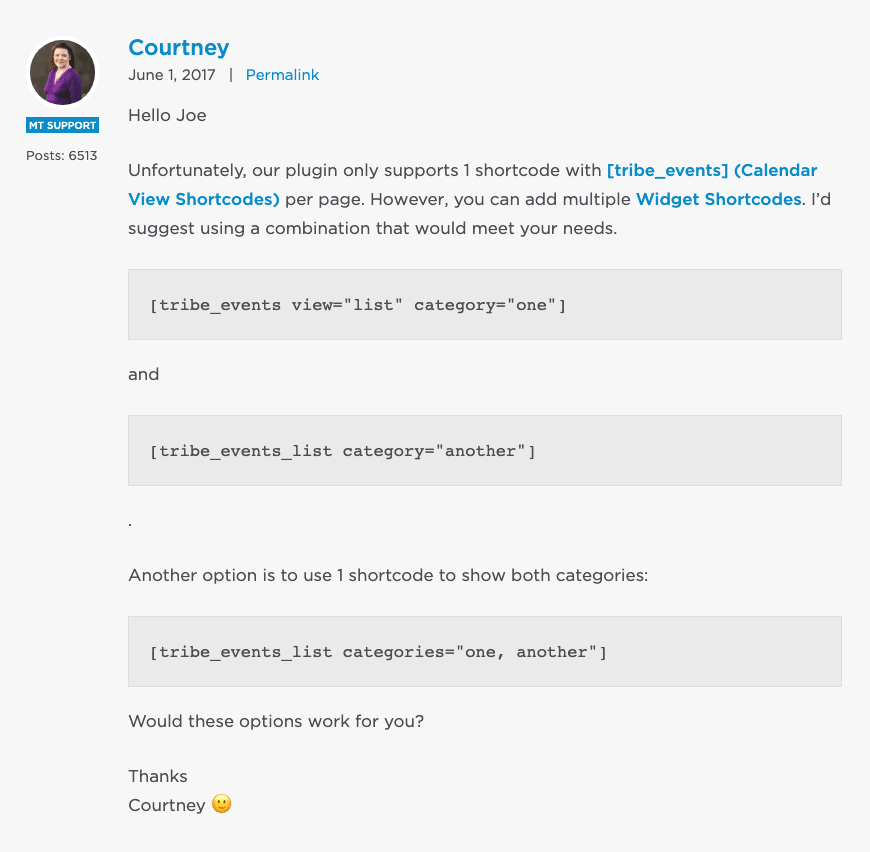
Here’s a screenshot of a real-life answer to an example, taken from The Events Calendar Help Desk:

The fix
As Courtney describes in the answer above, you could use multiple widget shortcodes or simply include both categories in the one shortcode. However, if you have a specific vision in mind for the design of your page, these workarounds or other add-ons might not be suitable.
If you want to use more than one shortcode in a page or post, we recommend instead using The Events Calendar Shortcode & Block.
With The Events Calendar Shortcode & Block, you can use as many shortcodes as you like. Simply follow the instructions outlined earlier in the post to install and activate the plugin.
Once activated, you can then add as many variations of the [ecs-list-events] shortcode as you like using any of the designs.
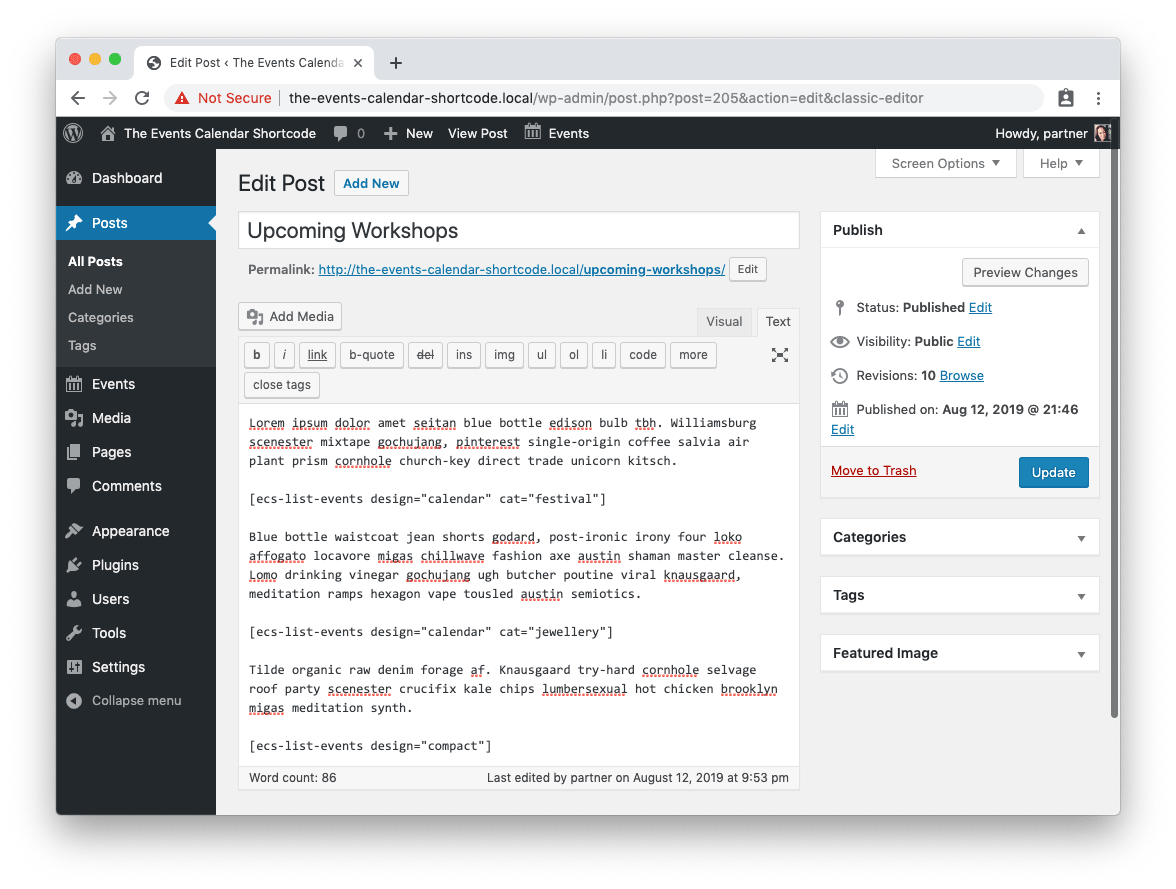
In this example, we’ve added two calendars and an events list view to a blog post using these shortcodes:
[ecs-list-events design=”calendar” cat=”festival”]
[ecs-list-events design=”calendar” cat=”jewellery”]
[ecs-list-events design=”compact”]

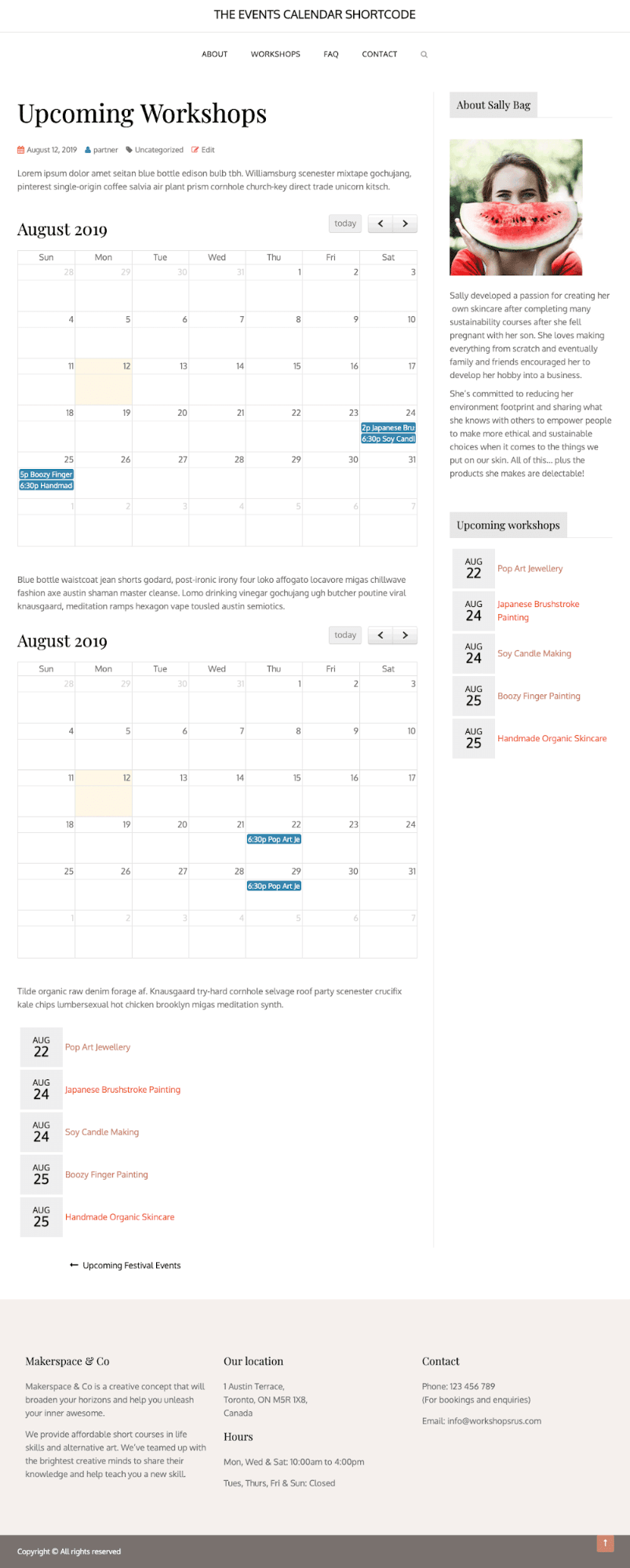
And here’s what those calendars and the events view looks like on the front-end:

5. You tried adding a filter bar to a shortcode from Events Calendar PRO and it’s not displaying
Unfortunately, with Events Calendar PRO, you also need to purchase the Filter Bar add-on for filters to work with the shortcode. That means you can’t add filter bars to calendars that are displayed on any other page or post on your WordPress site without an additional plugin.
Fortunately this is possible with our The Events Calendar Shortcode plugin out of the box 🙂
The fix
If you want to add a filter bar to an events calendar that’s on a blog post or a page that’s not your main events page, fortunately, there’s an easy fix! Simply install and activate The Events Calendar Shortcode & Block and you can display filter bars on any page or post throughout your site.
For example, say you wanted to display a month view calendar with a filter bar in your latest blog post as part of a promotion for an upcoming festival. Simply add the option filterbar=”true” to your shortcode to add a filter to any kind of event or calendar design.
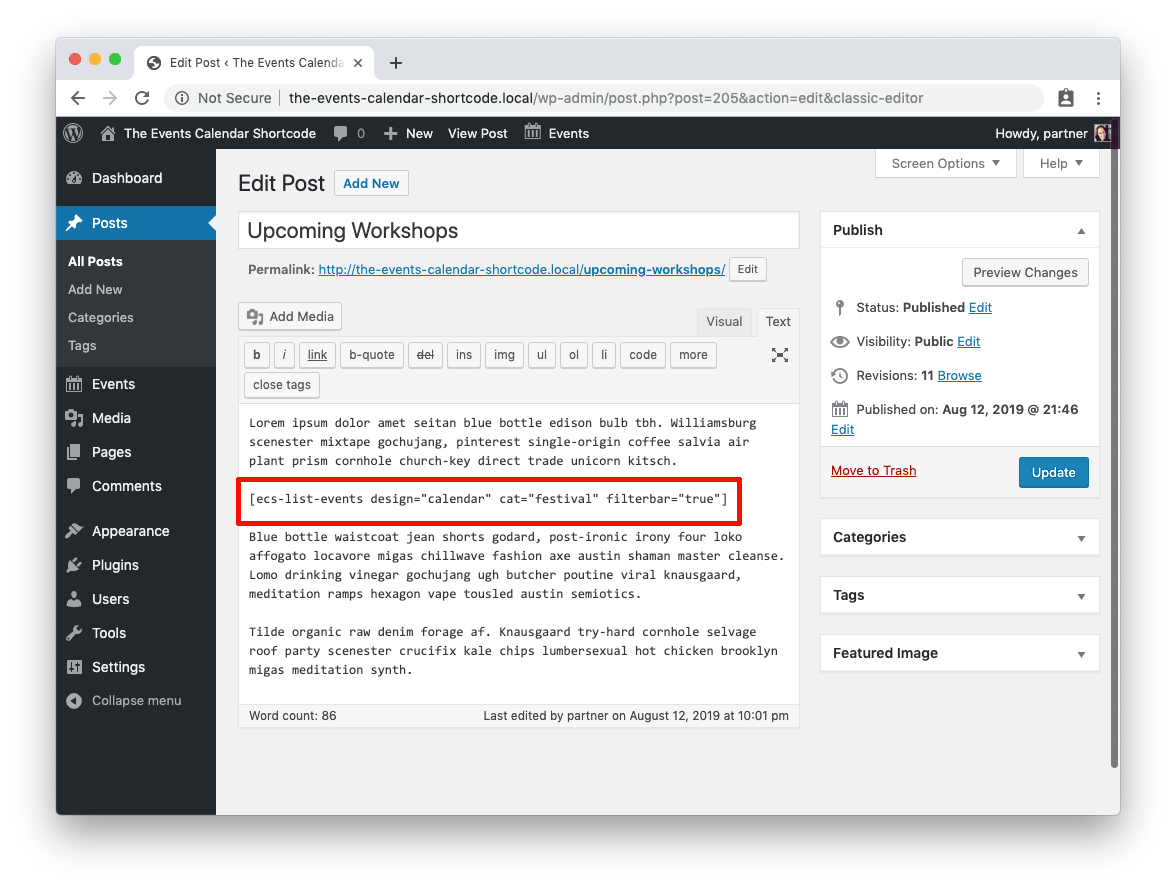
Here’s what the shortcode looks like in the backend of a blog post:

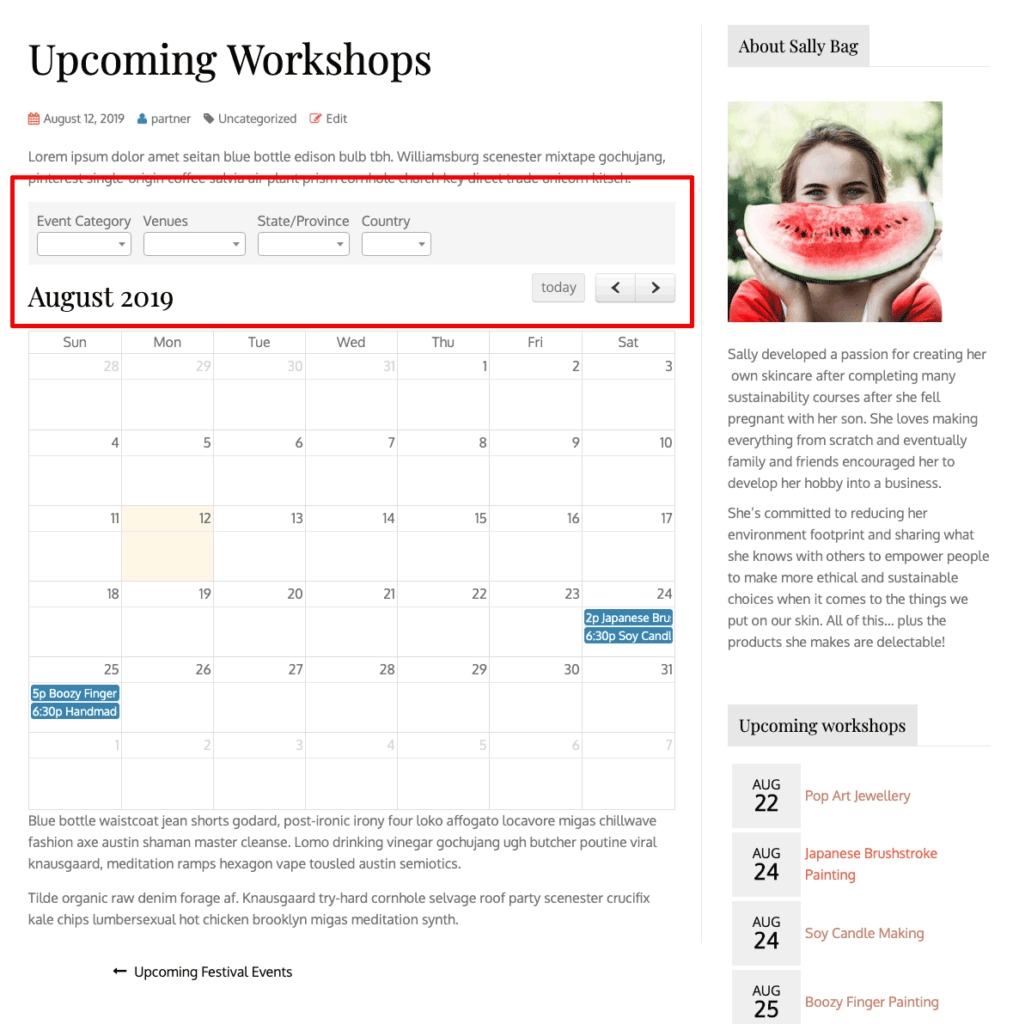
And here’s what the events calendar and filter bar looks like in the blog post featuring the current month:

6. You tried filtering events by city, country, venue, tags, or limiting the number of events returned with The Events Calendar PRO shortcode but are not able to
Unfortunately, with Events Calendar PRO, there are not many options to filter what events are returned in a shortcode. This means you might not be able to show only the events you want on your site.
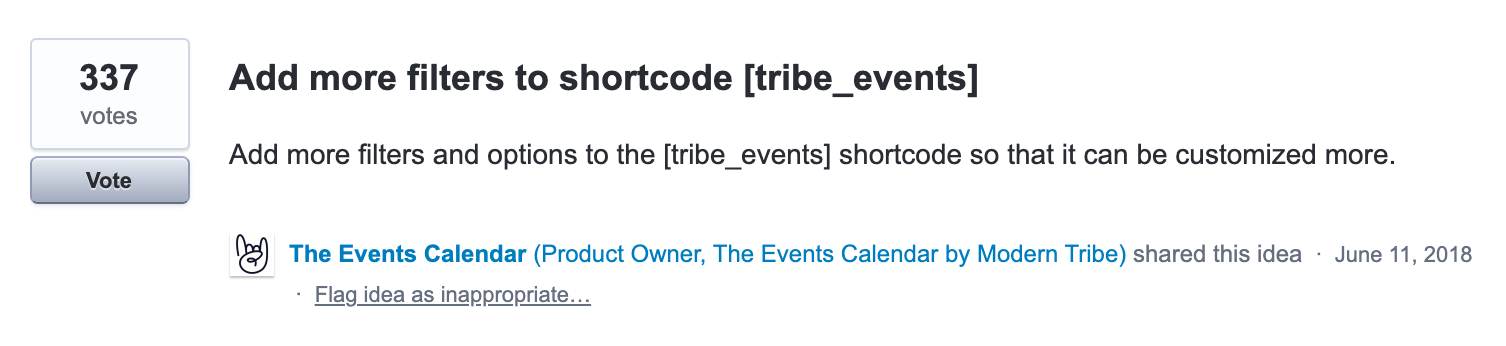
These issues are actually a top requested feature of Events Calendar PRO, and has been for more than two years. As you can see below, the feature request has 337 votes at the time of writing.

Fortunately this is possible with our The Events Calendar Shortcode plugin 🙂
The fix
If you want to filter by city, country, venue, tags, or limit how many events you display of events from an events calendar that’s on a blog post or a page that’s not your main events page, fortunately, there’s an easy fix! Simply install and activate The Events Calendar Shortcode & Block and you can choose from several options.
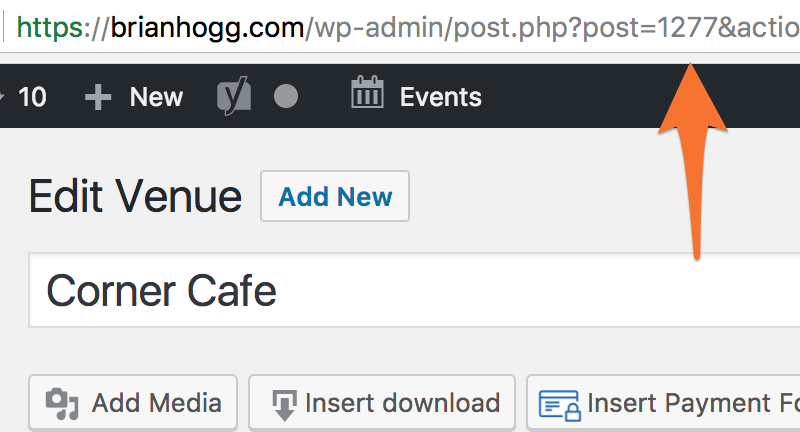
For example, say you wanted to only show events happening at the Corner Cafe for an upcoming festival. Simply add the option venue_id=”123″ to your shortcode to only show events for that specific venue.
Here’s how you find the ID of a venue on your site:

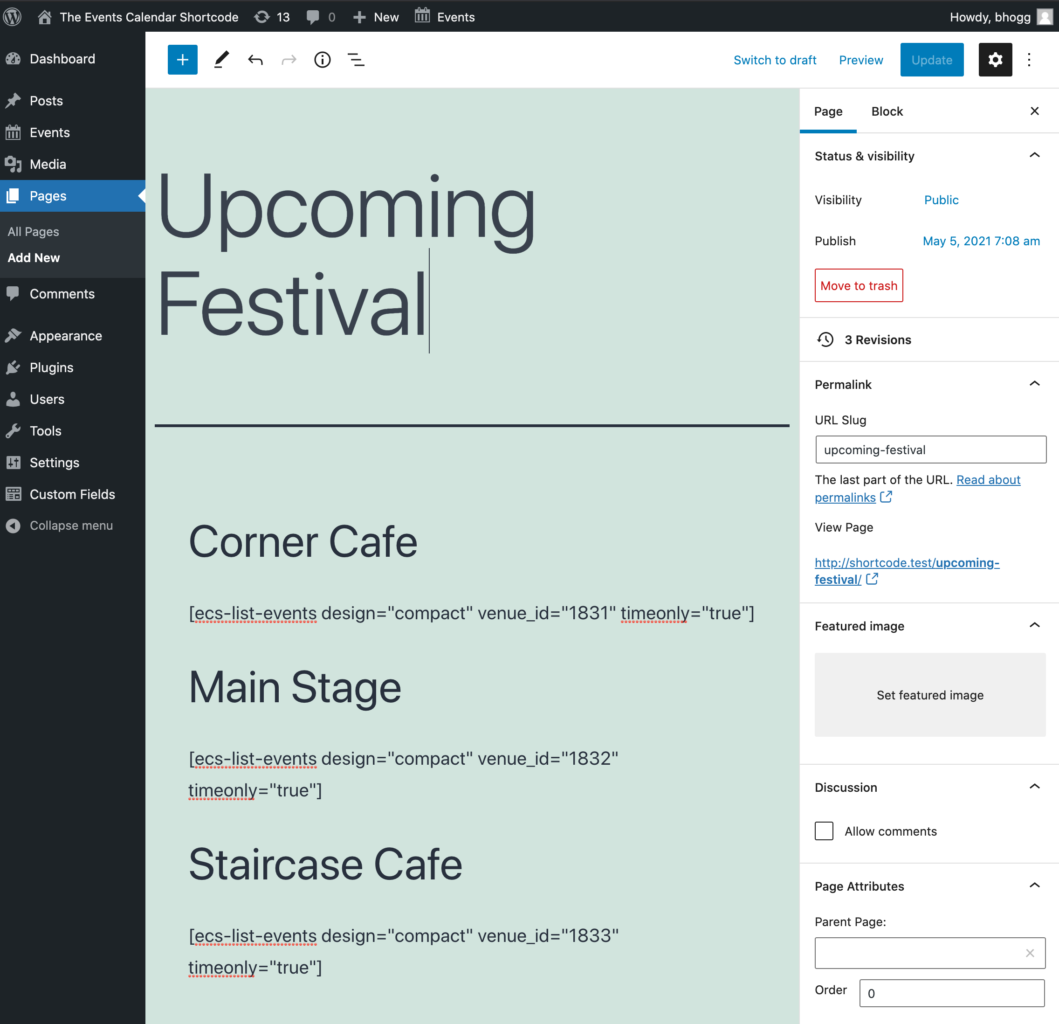
You can add more shortcodes for different venues. Here’s how it would look in the backend of a page:

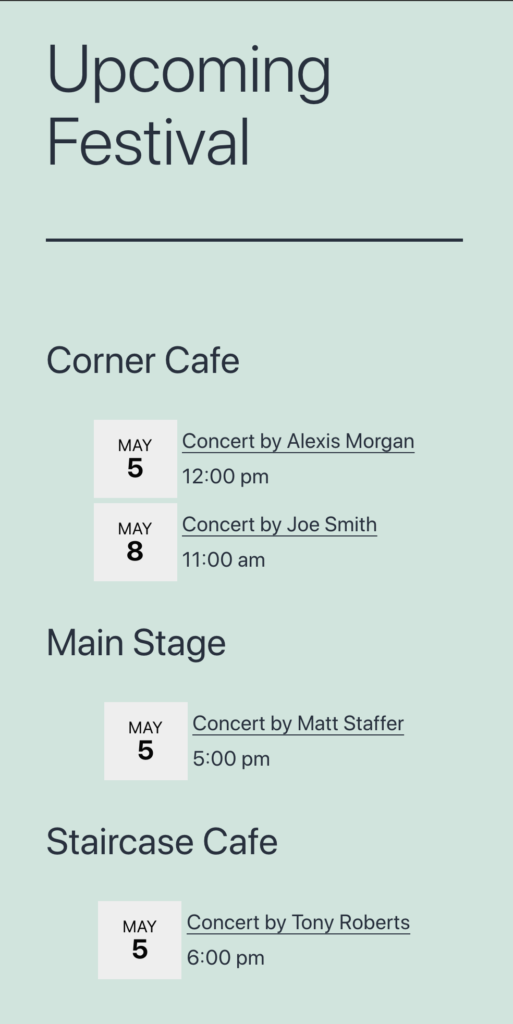
And here’s what the events calendar looks like in the page featuring the events for the festival:

7. You tried adding the shortcode to an Elementor shortcode block and it’s not working
There is a bug report for Elementor that shows how using their Shortcode block will break the editor completely for most shortcodes. This is because the shortcode will actually render on the page, and most of the time it’s not compatible inside the Elementor page editor. The bug issue is closed but the issue still remains.
The fix
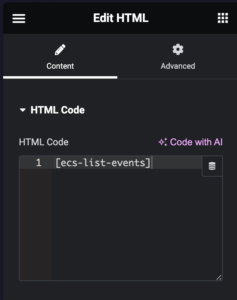
Fortunately if you use Elementor’s HTML block instead, it works!
Update: The Events Calendar Shortcode & Block now includes an Elementor widget. If you’d prefer to use a shortcode instead, follow the instructions below.
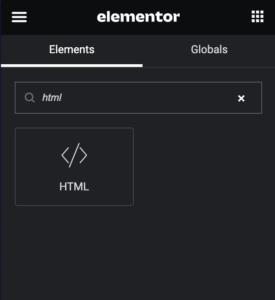
1. In the Elementor page editor, search for the HTML widget

2. Drag the widget into the page, then enter the shortcode in the editor

3. Click Publish and the shortcode will be rendered correctly without breaking the Elementor page editor
This will work for all shortcodes, including our shortcode for The Events Calendar 🙂
8. You tried adding the shortcode to a widget and it’s not working
If you added the shortcode into a widget and it’s not appearing or you just see the literal text of the shortcode, you might need to try a different kind of widget.

For example, the Custom HTML widget does not turn the shortcode into your list of upcoming events. Instead it will show the shortcode you typed as-is.
The fix
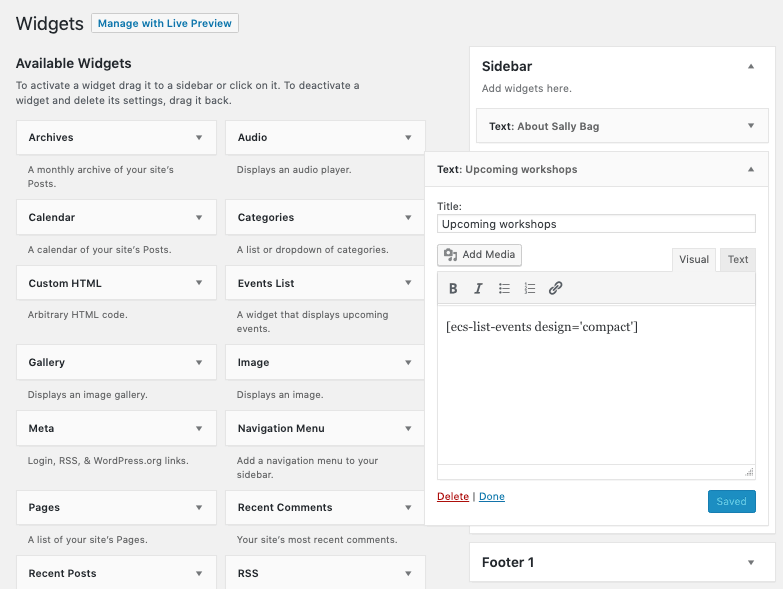
Use a Text widget to add the shortcode in a widget:
1. Go to Appearance, then Widgets in the WordPress administration area
2. Drag a Text widget where you’d like it to appear on your site
3. Add the [ecs-list-events] shortcode inside the Text widget

Tip: some themes might change how shortcodes work in widget areas. If a Text widget doesn’t work with your theme, you may need to contact the author of your theme for help getting it to work. They may have an alternative widget you can use instead.
Wrapping Up
As you can see, any issue you come across while using The Events Calendar plugin can be easily resolved with one of the quick fixes above. Some issues are due to limitations with the free or PRO versions of the plugin, in which case we invite you to try out The Events Calendar Shortcode & Block. Our plugin offers a powerful and comprehensive list of shortcodes you can use to extend the filtering, design, and functionality of your calendars.