By adding a WordPress upcoming events widget to your site, you can present your visitors with the most important events that are on the horizon.

Unfortunately, most plugins don’t come equipped with this functionality right out of the box. They’re great for presenting all of your events, but don’t offer the ability to customize how your events display.
Luckily, you can use The Events Calendar Shortcode & Block plugin to customize events you’ve created with The Events Calendar plugin, including adding an upcoming events widget to WordPress.
In this post we’ll dive into how a WordPress events plugin can benefit your site, plus show you how to create a WordPress upcoming events widget and insert upcoming events into other content areas.
Why you need a WordPress events plugin
Most businesses and organizations can benefit from adding all-in-one event calendar functionality to their websites. A WordPress events plugin allows your attendees to see what events are on the horizon, and it can even help with your internal scheduling processes.
By highlighting your events on your website, you can increase awareness and attendance. No matter if the events are in-person or remote. After all, it’ll be difficult to sell tickets to your event, if your visitors don’t know about it!
Let your visitors countdown until your next event!
WordPress event plugins can offer you features like:
- Event ticketing and RSVP systems
- Booking forms and booking systems
- Detailed event information
- Email notifications
- Google Maps integration
- Google Calendar integration
- WooCommerce integration
- Payment processor and PayPal integration
- And more
But, most general events plugins have certain limitations.
For example, some of these plugins provide your visitors with too much information. If you’re forcing your visitors to click through multiple pages and calendar events to find upcoming events, you’re delivering a poor user experience.
Most event plugins don’t integrate very well into your existing site. Instead of making visitors navigate to a separate page on your website, you’ll want the ability to integrate events into various sections of your site.
As a result, plugins like The Events Calendar Shortcode & Block plugin were created to work in-sync with these plugins, while adding new features.
What is The Events Calendar Shortcode & Block plugin?
The Events Calendar plugin is a standard events calendar plugin. It can help you create a functional calendar that you can direct your visitors to, so they can see what events what events you have on the horizon.
But, the features of The Events Calendar plugin are quite limited. It’ll create a basic “Events” page that operates like any other calendar.
This is a great feature to have, but sometimes you’ll want to place events in different locations across your site or insert them into a WordPress upcoming events widget. Maybe you want to promote an upcoming workshop or live teleconference in your latest blog posts. Or, you want to highlight upcoming events in your sidebar, so they’re always accessible.
With The Events Calendar plugin, this’ll be very difficult, if not impossible, to do.
Which is why you’ll want to get The Events Calendar Shortcode & Block plugin! This greatly improves the functionality of The Events Calendar plugin.
After you’ve installed and activated this user-friendly plugin, you’ll have a simple shortcode you can insert anywhere on your site. This shortcode not only adds new features to The Events Calendar plugin from WordPress.org, but it lets you insert events anywhere on your site. It’s truly an all-in-one calendar customization plugin.
No matter what WordPress theme you’re using, The Events Calendar Shortcode & Block plugin will work seamlessly.
Once again, here’s how The Events Calendar Shortcode & Block plugin can improve your site:
- Show upcoming events anywhere on your site
- Add events to any widgetized area of your site
- Fully customize the appearance of your events via shortcodes and CSS
- Create custom rules for which events you want to display
There are multiple versions of the plugin, including a free version, but the Pro version gives you access to even more features. You’ll get extra calendar and event designs, compact and column-based designs, the ability to group events by day, and much more.
If you have multiple websites (or manage websites for clients), you’ll want to upgrade to the Developer or Agency versions of the plugin as there’s support for 5 and 25 sites, respectively.
How to setup a WordPress upcoming events widget
Ready to add upcoming events to your WordPress website?
All you need is two plugins and a bit of time, and you’ll have a fully functional events calendar you can customize to your liking.
We’ll be using The Events Calendar plugin and The Events Calendar Shortcode & Blocks plugin for this tutorial. You’ll need both to setup a WordPress upcoming events widget on your site.
1. Install the Events Calendar free plugin
Before we can configure upcoming events, we’ll need to install and configure The Events Calendar Plugin. This plugin will add an events calendar to your WordPress site, let you choose different calendar types, set up venues, and more.
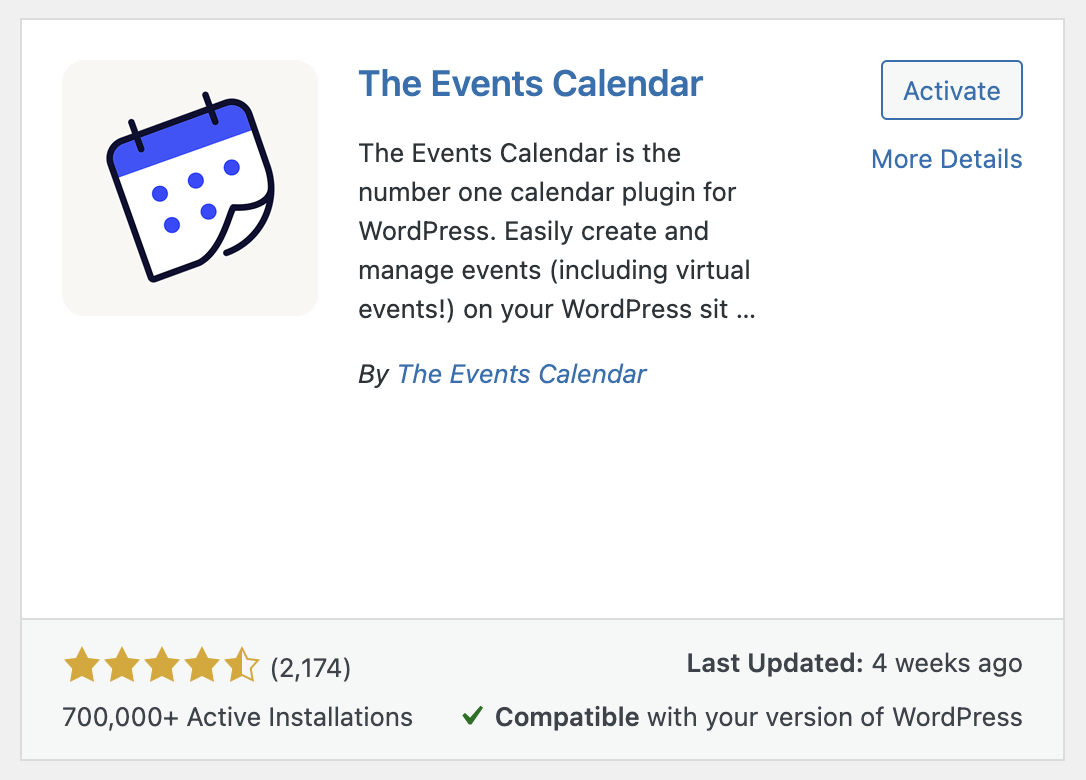
To install the plugin, navigate to your WordPress dashboard, then head over to Plugins > Add New Plugin and search for “The Events Calendar.”

Install and activate the plugin as shown in the image above, then move onto the next step.
2. Configure your plugin settings
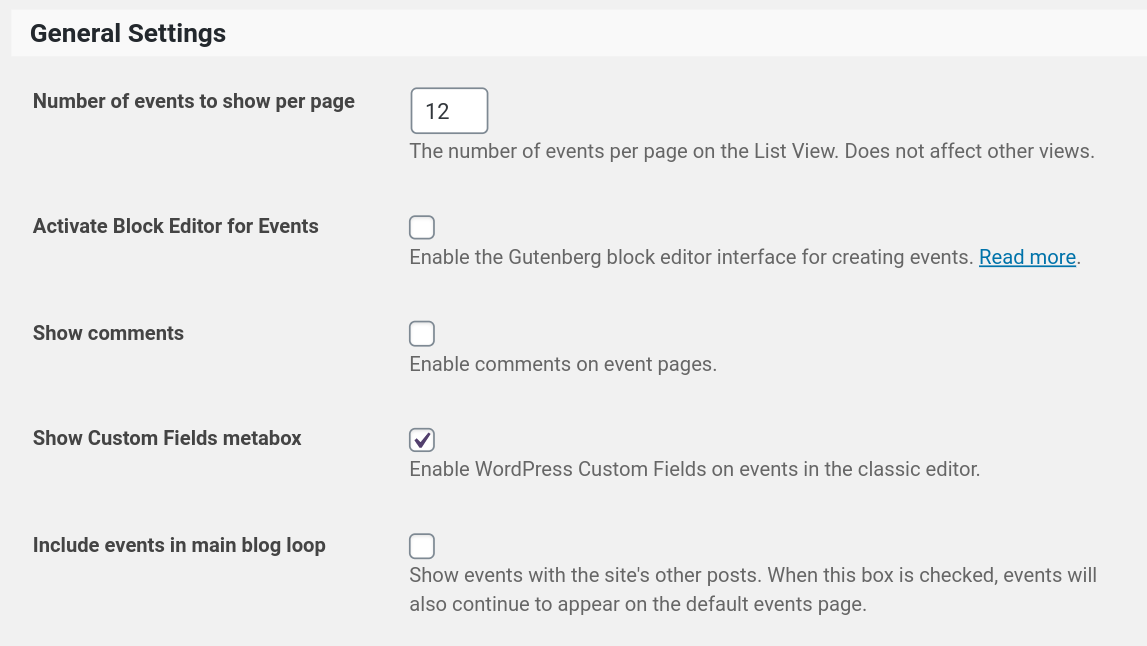
Once you install and activate the plugin, there are many different settings to configure. These settings will form the foundation for your calendar. We’ll be doing more advanced customizations with the second plugin, but you’ll need to create events and configure your settings here first.
Click on ‘Events’ in your left-hand sidebar, then navigate to ‘Settings’.

You have a lot of different options you can configure like:
- The URL of your events page
- The number of events you want to show per page
- The currency symbol you want to use for your events
- Whether you want to enable Google Maps
- The timezone where your events will take place
3. Add events to WordPress
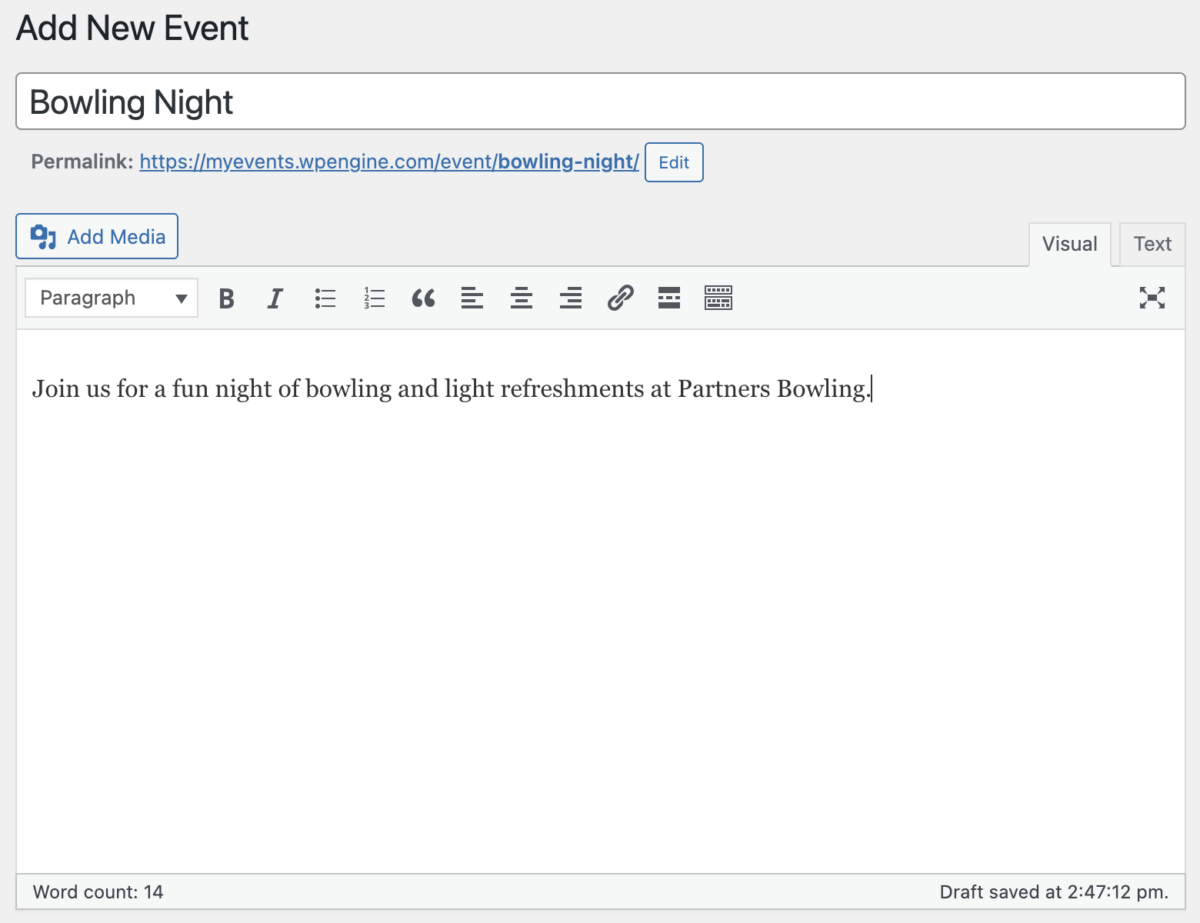
The process of creating new events for your WordPress site is easy. First, navigate to Events > Add new and create a name and description for your event.

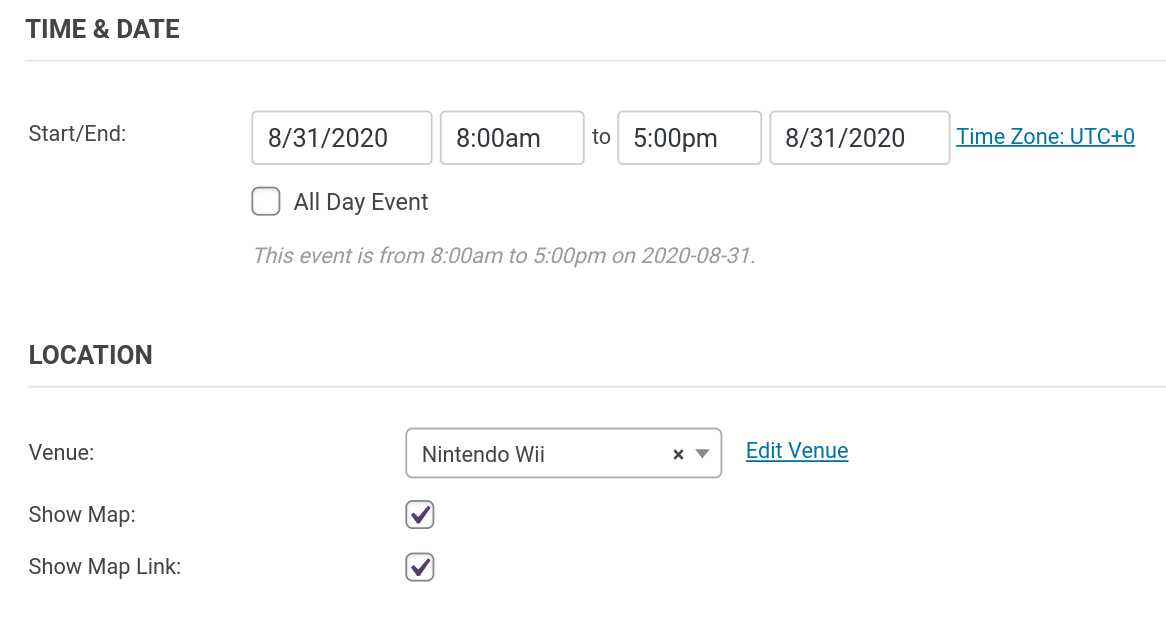
Next, scroll down and select the date and event location.

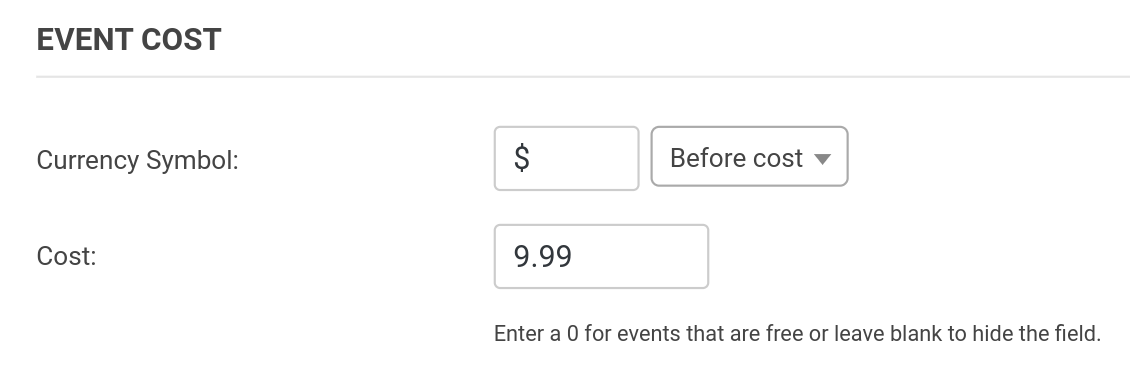
If you’re running a paid event, you can set the cost for the event too.

When a user clicks through to your event, they’ll see all of the event information. All you have to do is click ‘Publish’, and your event will be created.
5. Install The Events Calendar Shortcode & Block plugin
The Events Calendar Shortcode & Block plugin lets you display events on other pages of your site, create and display upcoming events, and more.
The main functionality of this plugin is going to be through a shortcode. You can insert the shortcode into any area of your site, within existing content, and even customize it with the new WordPress editor in addition to Gutenberg (note a dedicated Block is also available; as we’re focusing on widgets, we’ll focus on the shortcode).
Wherever you can copy and paste a shortcode, you can display your events calendar or list of upcoming events.
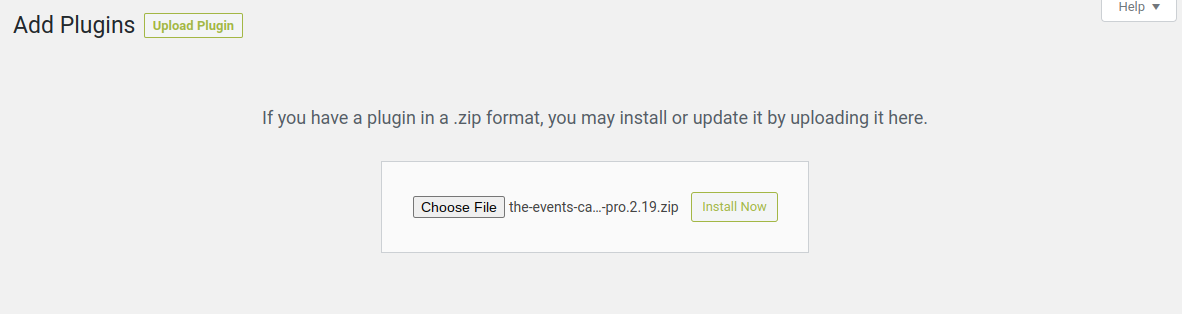
After you’ve purchased the plugin, head over to your WordPress dashboard, and navigate to Plugins > Add New. Then, upload the plugin ZIP file.

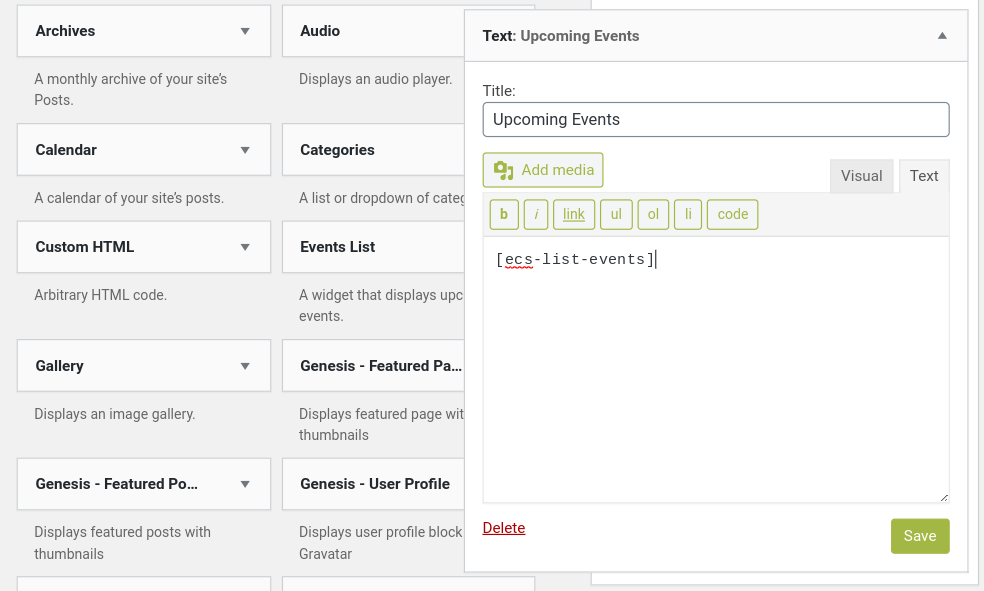
Once the plugin is activated you’ll have a shortcode that you can insert anywhere into your site:
[ecs-list-events]
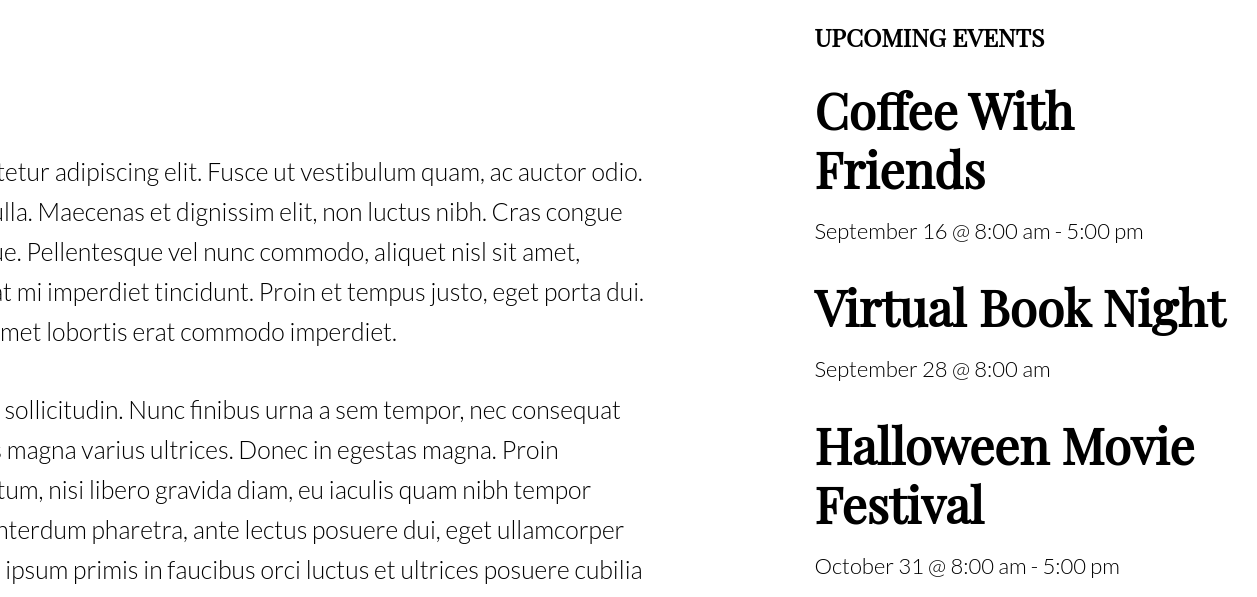
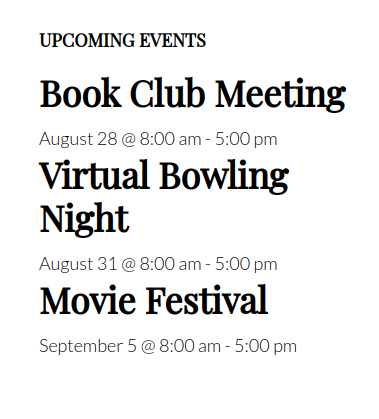
The default view is a list of single column events. Here’s how it looks when added to a sidebar text widget:

There’s an extensive list of filters and options you can use to extend the shortcode functionality, giving you nearly complete control over how your events are displayed.
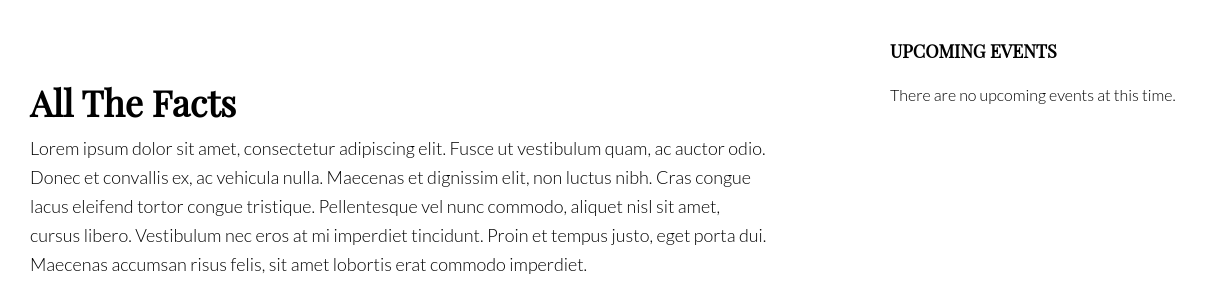
If you don’t have any upcoming events to be displayed, here’s how the widget will look:

Showing upcoming events in widgets
Widgetized areas of your site, like sidebars and footers, are great places to showcase your upcoming events.
You can use this plugin to show a list of your upcoming events, or you can even display a small calendar, depending on the design and layout of your site.
To add upcoming events to your sidebar, go to Appearance > Widgets.

Then, drag a Text widget to a widgetized area, and enter the following shortcode:
[ecs-list-events]
This will create a standard version of your upcoming events calendar.
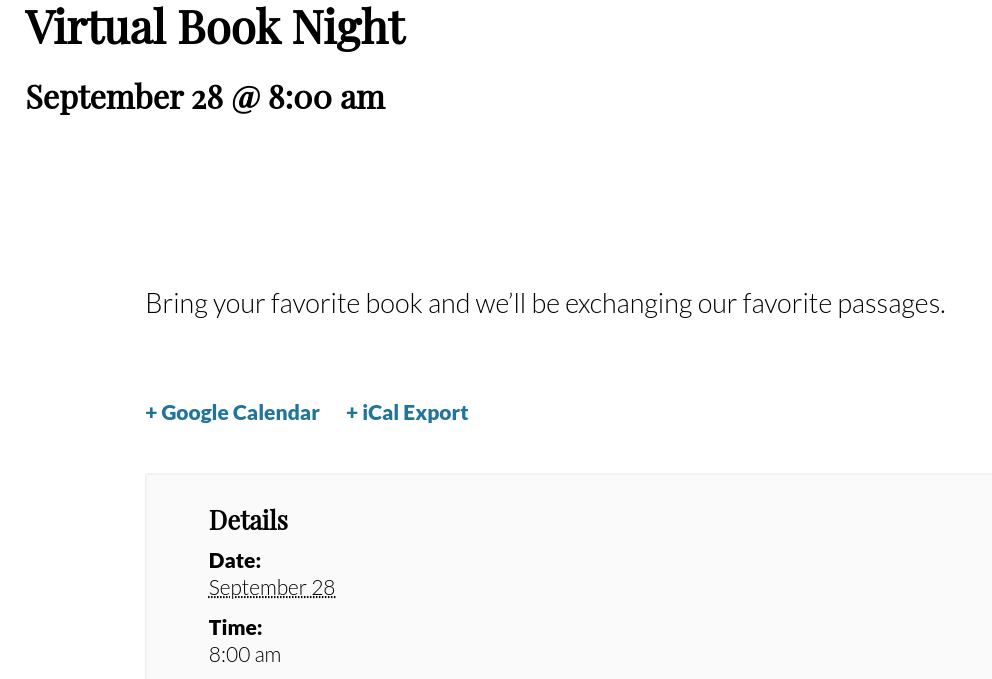
Here’s what a single event looks like on the front end, notice the Google Calendar and iCal integration:

You can also add the calendar to any other widgetized area of your site. Here’s how it shows in an example widget area:

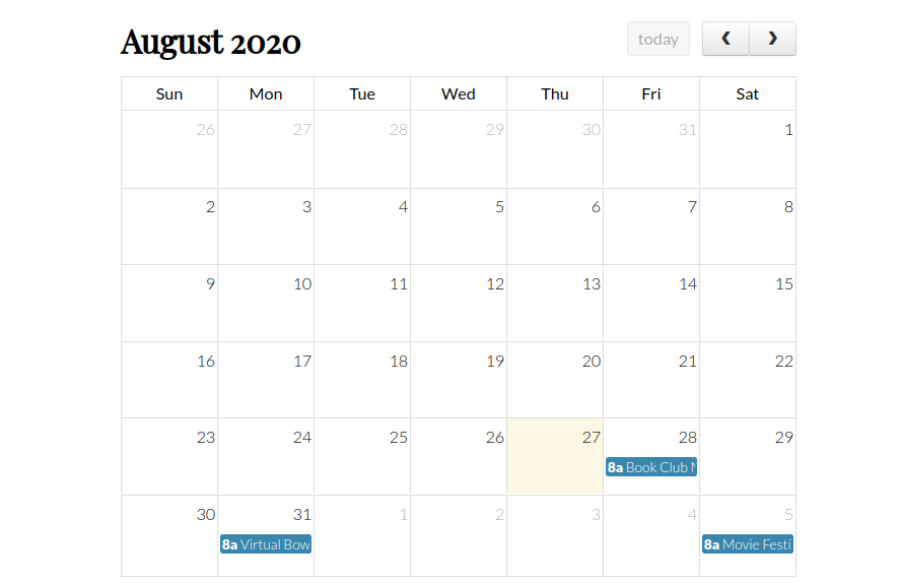
How to show upcoming events in calendar view
You can create a standard calendar of your recent events and embed it into your site, whether on pages, posts, or even widgets.
The calendar will show your upcoming events, and your users can navigate between months, and click on events to view the full event details.
Here’s the shortcode you can use:
[ecs-list-events design=”calendar”]
Here’s the calendar that your visitors will see:

You can also customize the following colors of your event items:
- Background color (eventbg)
- Foreground color (eventfg)
- Border color (eventborder)
Here’s the shortcode you can use to change the color scheme:
[ecs-list-events design=”calendar” eventbg=”white” eventfg=”black” eventborder=”#000000″]
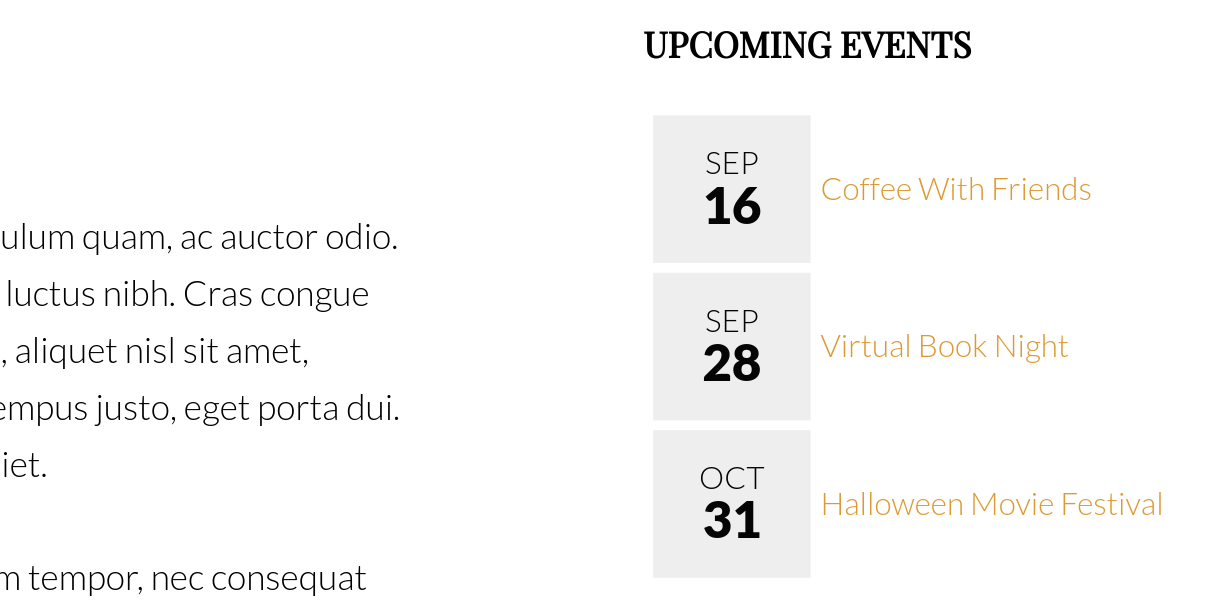
How to show upcoming events in a compact list
A compact list can be great for your sidebar so that you can showcase your upcoming events on every page of your site.
Here’s how you can add a compact list of events to your site:
[ecs-list-events design=”compact”]
Here’s how the list will display to your visitors:

You can also customize the text color (fgthumb) and background color (bgthumb) of your compact list with the following shortcodes:
[ecs-list-events design=”compact” fgthumb=”black” bgthumb=”blue”]
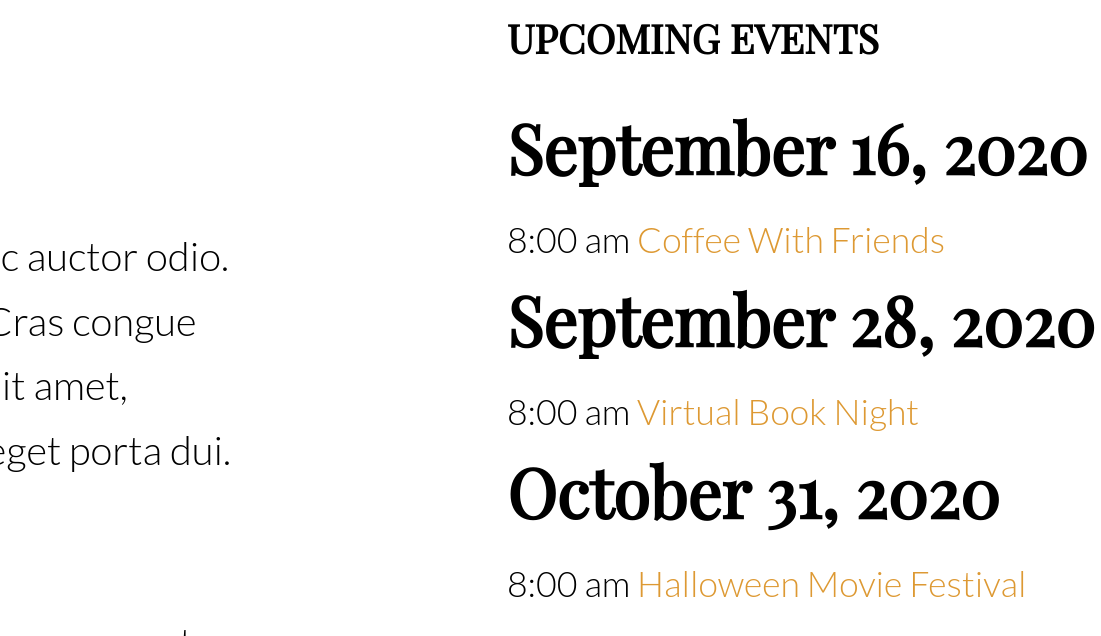
How to show upcoming events grouped by date
Grouped design is a streamlined version of your events calendar. Instead of showing a full-fledged calendar, it’ll display a simple list with the date, time, name, and venue. The events descriptions won’t be included.
All you have to do is add the following shortcode:
[ecs-list-events design=”grouped”]
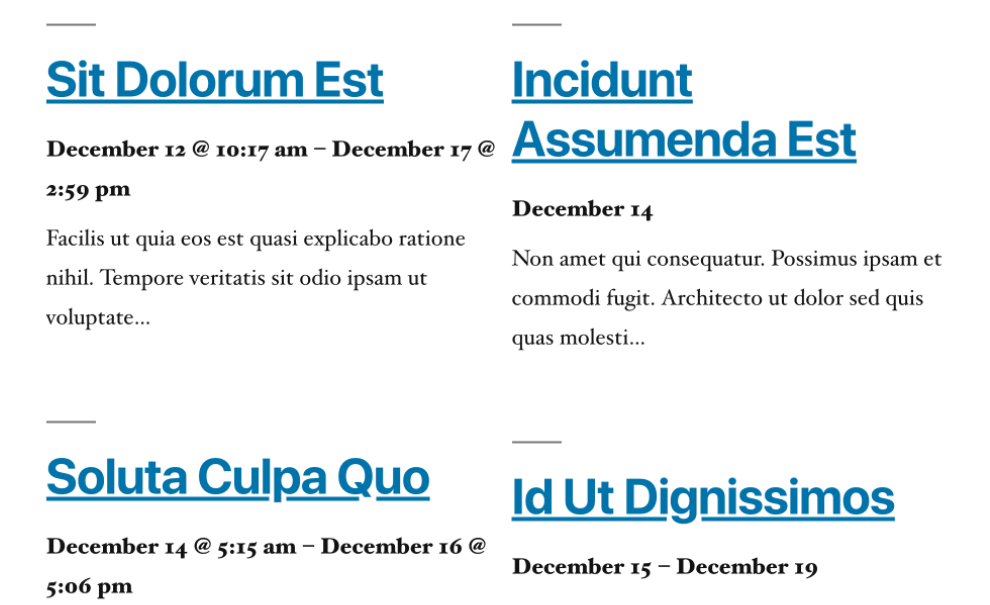
Here’s how the list will display to your visitors:

Customizing the Shortcode Block with the New WordPress Editor
You can also utilize the new WordPress block editor to easily add events within your existing content. This makes it easy to insert a custom event calendar into any existing section of content. Currently you can’t use the Block to create an upcoming events calendar widget, but with Full Site Editing through the new WordPress editor on the horizon, this will be possible in future.
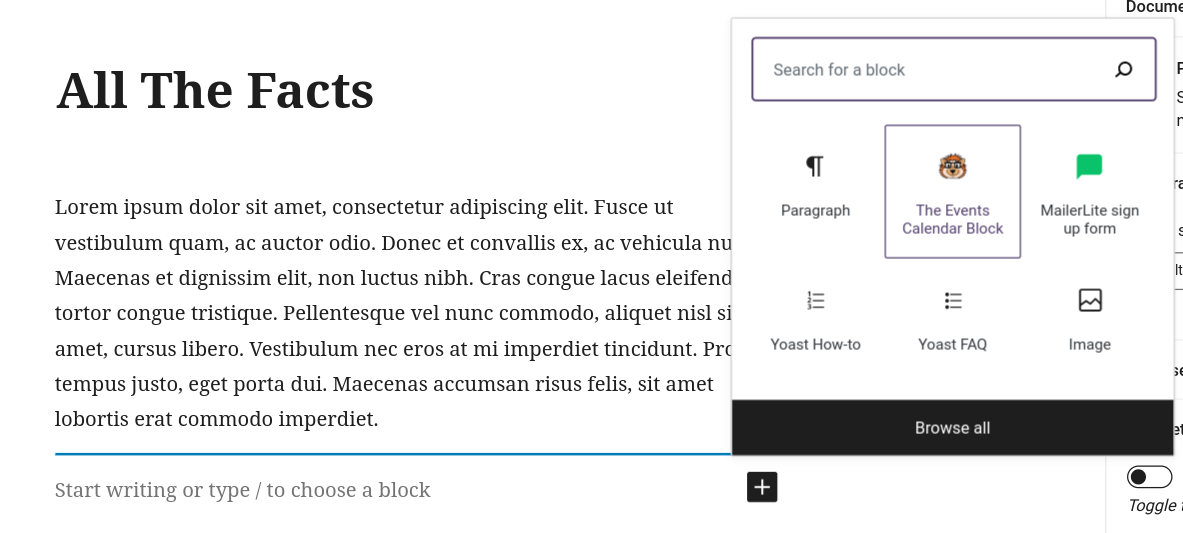
All you have to do is create a new block:

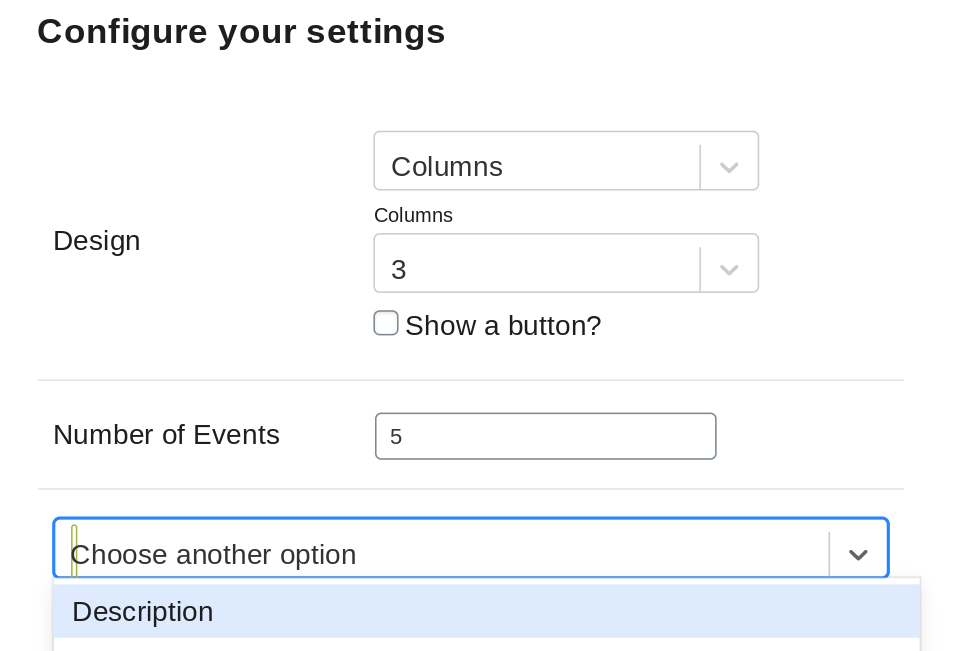
Then, you’ll get a drop-down list of options that let you customize the shortcode. It offers you similar options to what you’ll learn about below:

Once you choose your options it’ll automatically generate an upcoming events calendar and insert it into your page or post:

Additional features of The Events Calendar Shortcode & Block plugin
Beyond the features above, you can use a lot of other shortcode variations to display your upcoming events and customize the information included in your event calendar.
Here are some of the most popular shortcode variations you can use to display your custom events. All you have to do is copy and paste the shortcodes highlighted below.
Filter events by category
If you want to show events in a specific event category, you’ll use the following shortcode:
[ecs-list-events cat=’workshop’]
Replace ‘workshop’ with whatever category of events you want to display. For example, paid and free events, in-person workshops, festivals, and more.
Filter events by tags
If you create tags for your events, you can filter and showcase events based on these tags. For example, you could have new events, members only, themed events, and more.
To only display events that have certain tags use the following shortcode:
[ecs-list-events tag=’new’]
Replace the ‘new’ tag with whichever respective tagged events you want to display.
Show events for a specific month
Only show events for a specific month, including the next month or current month.
Here’s how you can show events from the current month, or a specific month:
[ecs-list-events cat=’workshop’ month=’current’]
[ecs-list-events cat=’workshop’ month=’2022-08′]
Hide recurring events
If you have an event that occurs every week ad infinitum, you can hide the recurring event and only show the first instance.
Here’s the shortcode to only show the first instance of a recurring event:
[ecs-list-events hiderecurring=’true’]
Show events for a number of days
Show events that are happening for a set number of days, for example, tomorrow, one week, next month, or one year. This calendar option overrides the month option if your specified number of days extends into a previous month.
Here’s how you can display events for the next week:
[ecs-list-events days=’7′]
Or, just for the next day:
[ecs-list-events days=’1′]
Show events for a specific day
If your calendar has multiple events going on a given day, you might want to display events from a specific day.
Show events on a specific day with the following shortcode:
[ecs-list-events day=’2022-06-21′]
Show events for a date range
If you have a certain range of dates you’d like to highlight on your calendar, use the shortcode below with your specified range:
[ecs-list-events fromdate=’2022-06-31′ todate=’2022-07-15′]
Only show featured events
Mark your most important events as featured, and only show these events to your visitors.
Here’s the shortcode you use:
[ecs-list-events featured_only=’true’]
Wrapping Up
Adding an WordPress upcoming events widget is a great way to communicate information about your events, in an enticing way.
With The Events Calendar Shortcode & Block plugin, along with the free version of The Events Calendar (by StellarWP, formerly Modern Tribe), you have a powerful combination for displaying upcoming events anywhere across your site, just by inserting a shortcode.
Plus, with the extensive filters and design options available, you can customize your events to complement your site’s design.